前言
开源社区里,开源项目一般会将一排花花绿绿的 badge(徽章)摆在 README 最显眼的位置,它们一般可以起到一些说明和证明的作用。
比如下面的这个项目:

别以为他们只是图片,正规的项目是随项目更新而更新的,点击不了或者点击进入的不是对应项目的报告都可以算作伪造,请远离这些项目。
上面提到的 badge 中前两个可以算是项目可靠性的证明,是比较有份量的 badge,接下来我们将指引大家如何自动化添加这两 badge。
注意:本文以 Github 为代码仓库,第三方帐号授权都以 Github 帐号进行,请确保自身网络环境能正常访问;不涉及项目本身的构建和测试。
准备
注册一个 Github 帐号,提交项目到一个仓库。
Travis 配置
Travis CI 提供的是持续集成服务(Continuous Integration,简称 CI)。它绑定 Github 上面的项目,只要有新的代码,就会自动抓取。然后,提供一个运行环境(容器),执行测试,完成构建,还能自动部署到服务器。
本次的自动化就是依靠这个服务完成的,这里只展示相关的配置,更多的用法请自行查看文档。
新建配置文件
在项目根目录下新建 .travis.yml 文件,输入下面配置并保存。
language: node_js
cache: npm
notifications:
email: false
node_js:
- '10'
script:
- npm run test:prod && npm run build
after_success:
- npm run report-coverage
branches:
except:
- /^vd+.d+.d+$/配置说明:
开启 Travis 监听
进入 Travis 官网:;
用 Github 帐号授权登录;
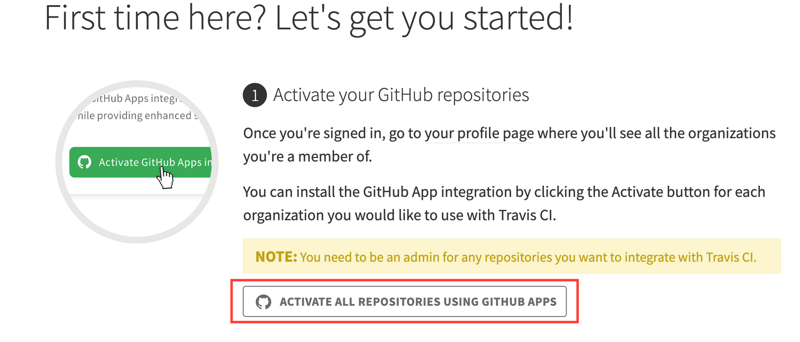
点击左上角的加号,或者点击指引里的按钮,进入对 Github 仓库进行授权;
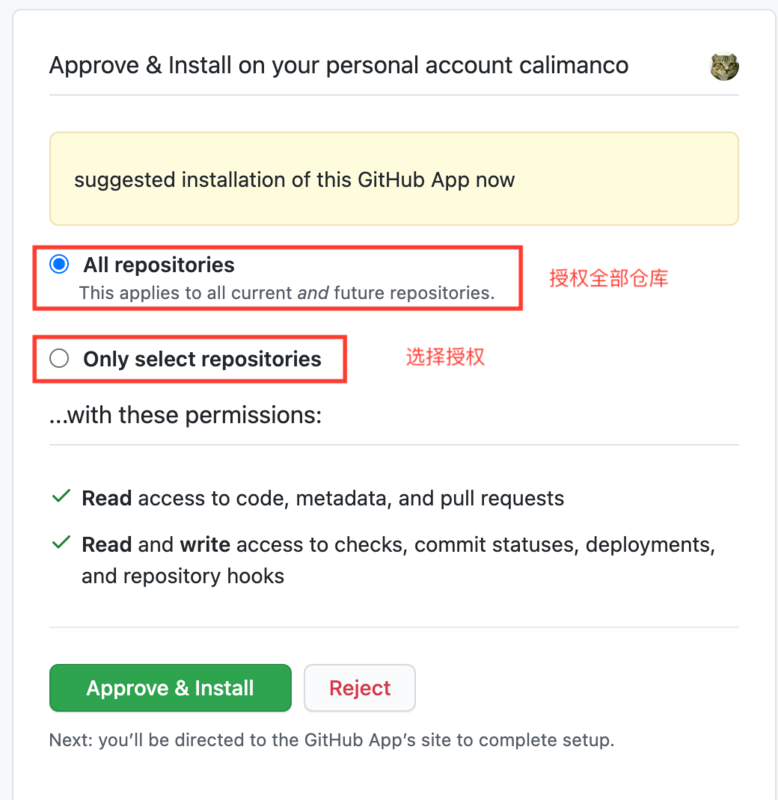
可以选择授权当前 Github 帐号的部分仓库,也可以选择全部。
获取构建 badge 代码
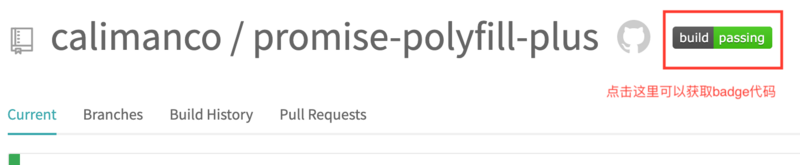
待仓库导入后,进入项目主页,右上角就能看到 badge,点击它会弹出一个选择代码类型的弹框,选择需要的类型复制粘贴到 README 就行了(一般选择 Markdown)。
Coveralls 配置
Coveralls 是一个展示单元测试覆盖率报告的网站,它本身不会运行单测或生成报告,它只是提供用于提交标准单元测试覆盖率报告的包(也就是上面准备阶段安装的coveralls),可以配合测试套件使用。
编写提交命令
以 Jest 为例,默认运行jest --coverage后会在 coverage 目录下生成标准的单测报告。但我们不需要在本地跑,Travis 会帮我们完成,只需要确保可以目录正确即可。
上面 .travis.yml 中我们使用了“report-coverage”命令,这个是自定义的 scripts,在 package.json 里的 scripts 块中写入该命令,
"scripts": {
"report-coverage": "cat ./coverage/lcov.info | coveralls",
}开启 Coveralls 监听
进入 Coveralls 官网:;
用 Github 帐号授权登录;
点击右侧加号(ADD REPO);
把需要的项目的开关打开;
获取覆盖率 badge 代码
点击 DETAILS 进入详情页,这时候你还未有报告,所以看到的是指引页,我们可以先在底部找到获取 badge 代码的入口,选择需要的类型复制粘贴到 README 就行了(一般选择 Markdown)。
完成,启动 Travis
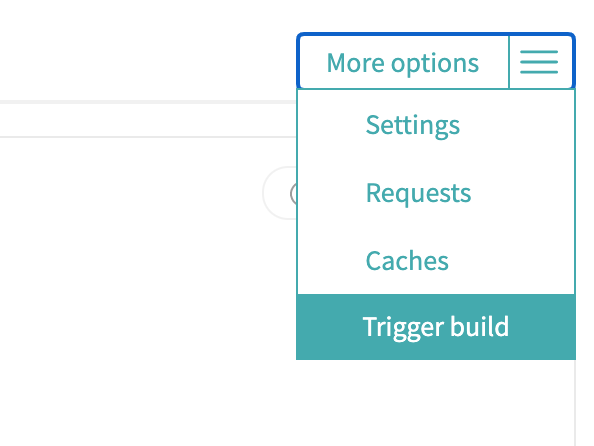
将 .travis.yml、package.json 和 README 提交,Travis 监听到提交就会启动运行。偶尔第一次未成功 ,可以点击 Travis 的项目详情页右侧,点击“Trigger build”手动开启。
额外配置(可选)
因为 Coveralls 本身就已经能与 Travis 无缝配合,默认情况下它们会识别相同的仓库,并更新。
但如果你使用的是 Travis Pro(Travis 的付费版,一般免费的已经够用)和其他 CI 系统,或者需要非 git 主分支的结果时,需要进行写入环境变量告知系统。
Coveralls 提供三个必填项:
全局的环境变量
如果是全局的变量,可以直接写到 .travis.yml 文件的 env 块。比如:
env:
- DB=postgres
- SH=bash
- PACKAGE_VERSION="1.0.*"局部的环境变量
如果是每个命令独立使用的变量,可以直接写到 .travis.yml 文件的 script 块里的命令里。
script:
- COVERALLS_GIT_BRANCH=test npm run test:prod && npm run build当然同理写到 package.json 文件的 script 也是可以的。
一些不能公开的变量
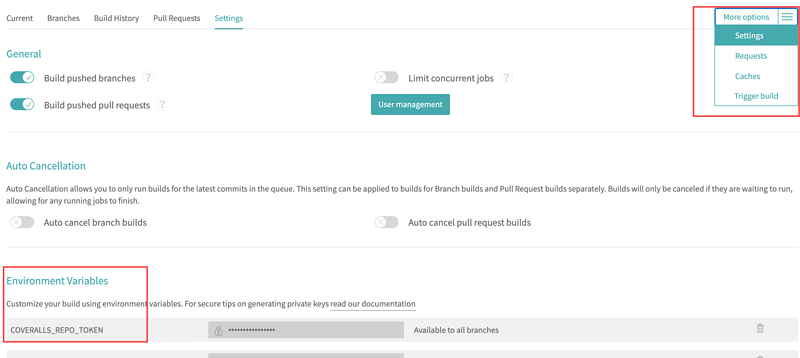
无论写到 .travis.yml 或 package.json 文件都需要提交的 git,这些内容都会公开(公共仓库),但类似 COVERALLS_REPO_TOKEN 这类数据是不能公开的。
因此我们可以将他们写到 Travis 上项目的设置里(这不是加密,如果要更加严格的加密,可以使用加密文件,详情看Travis 文档)。
进入项目对应的 Travis 主页;
点击右上角的“More options”里“Settings”;
在“Environment Variables”块进行“ADD”操作。
结束
教程到此已经完成,整体流程就是:通过 Travis 配置监听 Github 上对应仓库的提交,Travis 发现提交就拉取代码,在 Travis 提供的容器里完成构建和单元测试,完成后再自动提交单测覆盖率报告到 Coveralls,最终结果反映到 README 的 badge 上。
一劳永逸,还不赶紧试试。
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: lzxmw777声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。