“
将你的网站打包成一个CBOR格式的WBN文件,通过蓝牙、WIFI或者其他方式快速分享你的站点。
什么是Web Bundles?
Web Bundles是一种打包方案,可以封装HTTP资源,例如HTML、CSS、JavaScript和JPG、PNG、SVG等图片文件。Web Bundles将这些资源打包成一个二进制的WBN文件,将WBN文件分享给其它用户之后,这些用户可以在浏览器中直接加载WBN文件来进入站点。

How Web Bundles work
Web Bundles的应用场景Web Bundles的优势Web Bundles的使用过程
注意:目前仅有Chrome80以后的浏览器支持Web Bundles技术。
从零开始使用Web Bundles【1】安装Go语言开发环境
1.进入Go官方网站,下载对应的的二进制包并进行安装(以Mac为例,Windows和Linux的安装步骤类似)。下载地址[1]
[2]Golang download
安装完成后,在终端输入:
go version
回车,如果能看到go的版本,说明二进制包已经安装完成了。
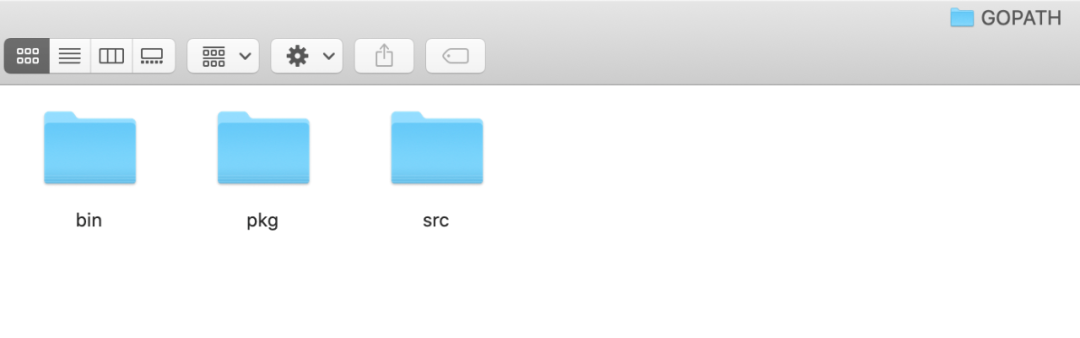
2.选择一个目录作为GOPATH目录,在该目录下创建bin,pkg和src这三个子文件夹。

3.将GOPATH的路径和bin目录的路径添加到环境变量中。
4.在终端输入go env回车,如何能看到配置的GOPATH和GOBIN路径,说明go的开发环境已经部署成功了。
【2】安装WBN构建工具go/bundle
go/bundle是基于go的Web Bundles的构建工具,使用这个构建工具便可以生成.WBN文件了。
安装命令:
go get -u github.com/WICG/webpackage/go/bundle/cmd/...
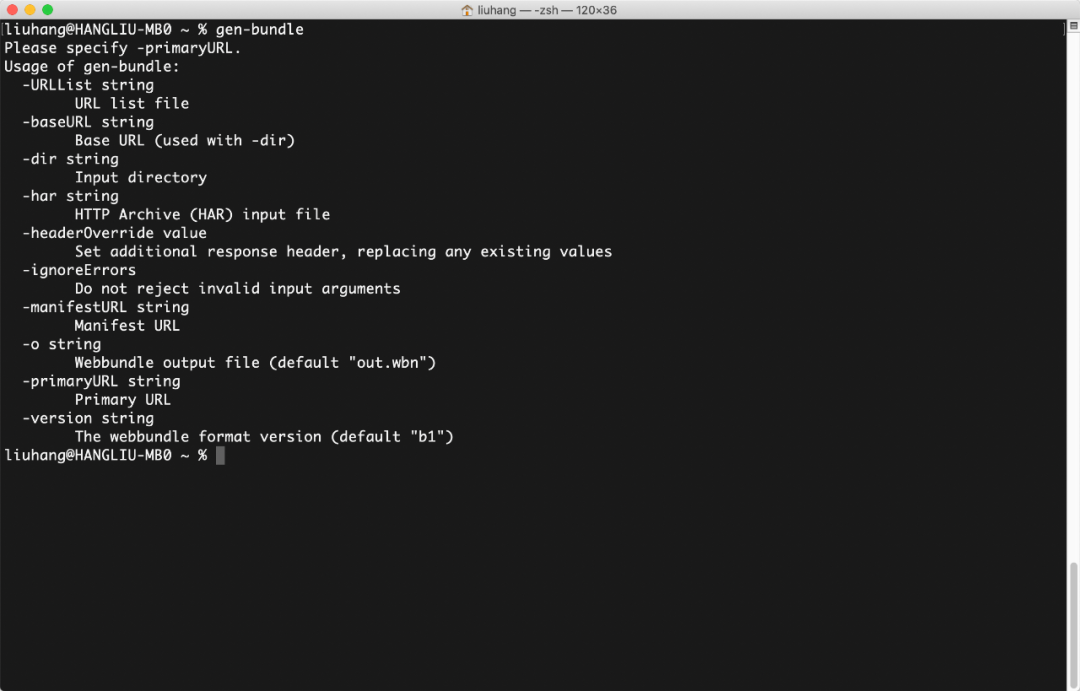
安装完成后,在终端输入gen-bundle命令,如果看到以下提示,说明go/bundle安装成功了:

【3】创建web项目
使用create-react-app脚手架来创建一个React项目并将开发语言设置为typescript,我们将以这个案例来创建.WBN文件。
[注]如果环境中没有安装这个脚手架,可以使用如下的命令来进行安装:
npm install -g create-react-app
使用以下命令来构建项目:
create-react-app web-bundles-demo --template typescript
进入项目之后,我们将默认生成的文件删除,然后用react hooks写一个简单的demo:
// index.tsx
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(
</React.StrictMode>,
document.getElementById('root')
);
// app.tsx
import React, { useState } from 'react';
import './App.css';
function App() {
const[count,setCount]=useState<number>(0)
return (
<div className="App">
<div className="title">这是一个Web Bundles的案例</div>
当前数值:</div>
<div className="text">{count}</div>
<div
className="btn"
onClick={e=>setCount(count=>count+1)}>
增加
</div>
<div
className="btn"
onClick={e=>setCount(count=>count-1)}>
减少
</div>
</div>
</div>
);
}
export default App;
.App {
text-align: center;
}
.title{
font-size: 24px;
}
.text{
margin: 10px;
}
.btns{
display: flex;
justify-content: center;
align-items: center;
}
.btn{
margin: 0px 10px;
padding: 4px 10px;
border: 2px solid skyblue;
}
使用
npm run build
构建这个项目,静态资源文件会放在build目录中,至此,一个简单的案例便构建完成了。
【4】构建WBN包
打开终端进入到上述的案例目录中,使用以下命令来构建:
gen-bundle -dir build -baseURL https://web-bundles-demo.com/ -primaryURL https://web-bundles-demo.com/ -o web-bundle-demo.wbn
构建完成后,如果目录下有web-bundles-demo.wbn这个文件,说明生成成功了,可以看到go/bundle会将生成目录下的静态资源映射到URL链接上。
【5】设置浏览器环境
Web Bundles需要Chrome浏览器,并且Chrome浏览器的版本需要在80以上
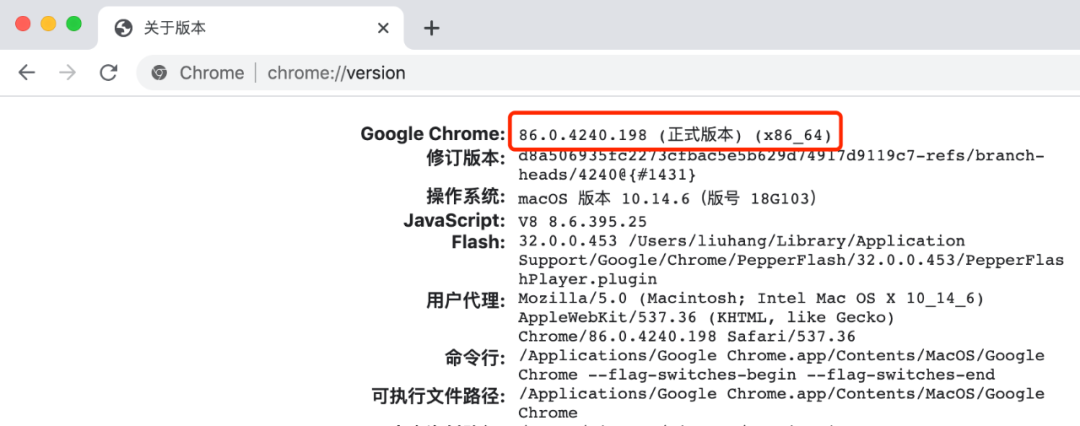
打开Chrome浏览器,在地址栏中输入
chrome://version/
可以看到当前的浏览器版本

当然,开发者可以选择canary版本的Chrome浏览器来体验Web Bundles, 链接[2]
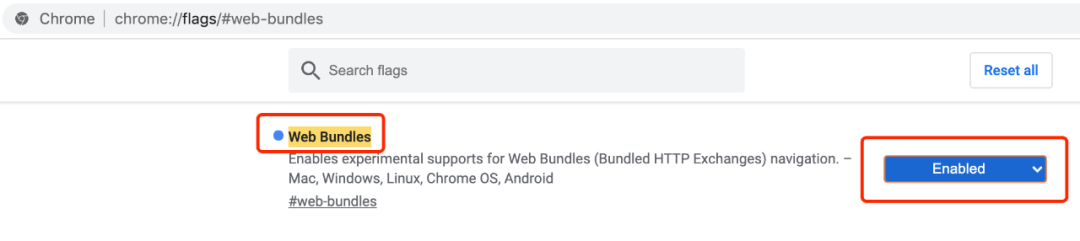
在Chrome浏览器的地址栏中输入:
chrome://flags/#web-bundles
进入配置项,将Web Bundles设置为Enabled,然后重启浏览器。

【6】加载WBN文件
将生成的web-bundles-demo.wbn拖拽到Chrome浏览器中。
如上图所示,这个React项目已经成功运行了,至此一个简单的Web Bundles案例便完成了。
总结
作者认为,Web Bundles是一种类似于客户端动态加载一个dll,然后获取dll中的资源的技术。Web Bundles将在离线Web中大放异彩,可以看出谷歌试图扩展浏览器功能范围的野心。目前来看这种技术主要应用于离线web应用中,而且只有正式版本80以上的谷歌浏览器才支持这种技术,在应用场景上还有不少的局限性,而且配套的WBN构建工具提供的功能也比较少,但还是期待谷歌后续对这项技术的发展。
参考
How Web Bundles work[3]
Golang download[4]
参考资料
[1]
下载地址:
[2]
链接:
[3]
How Web Bundles work:
[4]
Golang download:
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: lzxmw777
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。