今天给大家讲解如何用edius编辑抖音小视频的案例:
抖音是目前比较火的短视频平台,如何制作比较有个性的视频,一直是大家比较关心的话题,有的朋友编辑制作都比较陌生,就更别提个性了,本节课就给大家打开用edius编辑抖音视频的大门,让你的抖音更有个性。
一、edius编辑抖音视频的操作方法
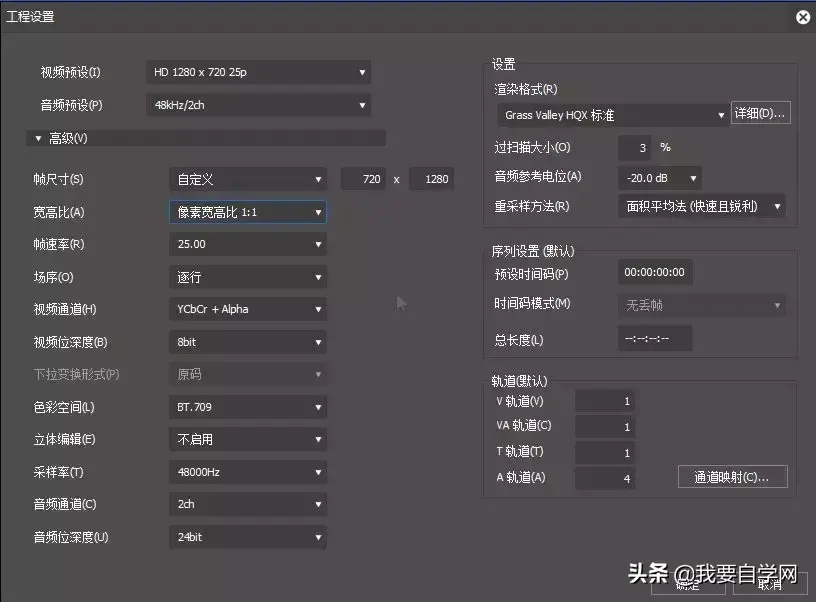
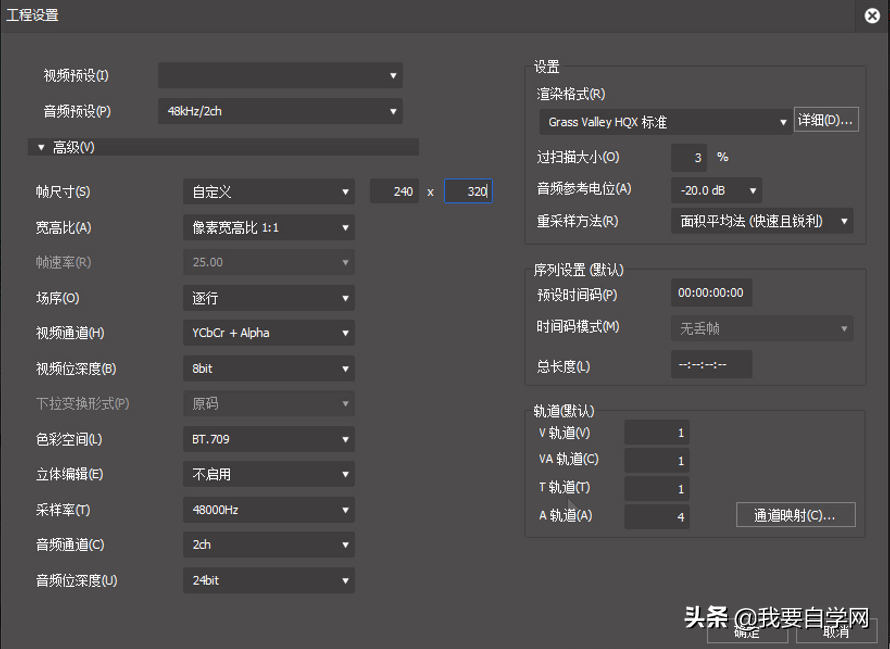
1.首先我们要建立一个工程如下图:帧尺寸自定义为720×1280,像素宽高比1:1,渲染格式选择HQX标准。

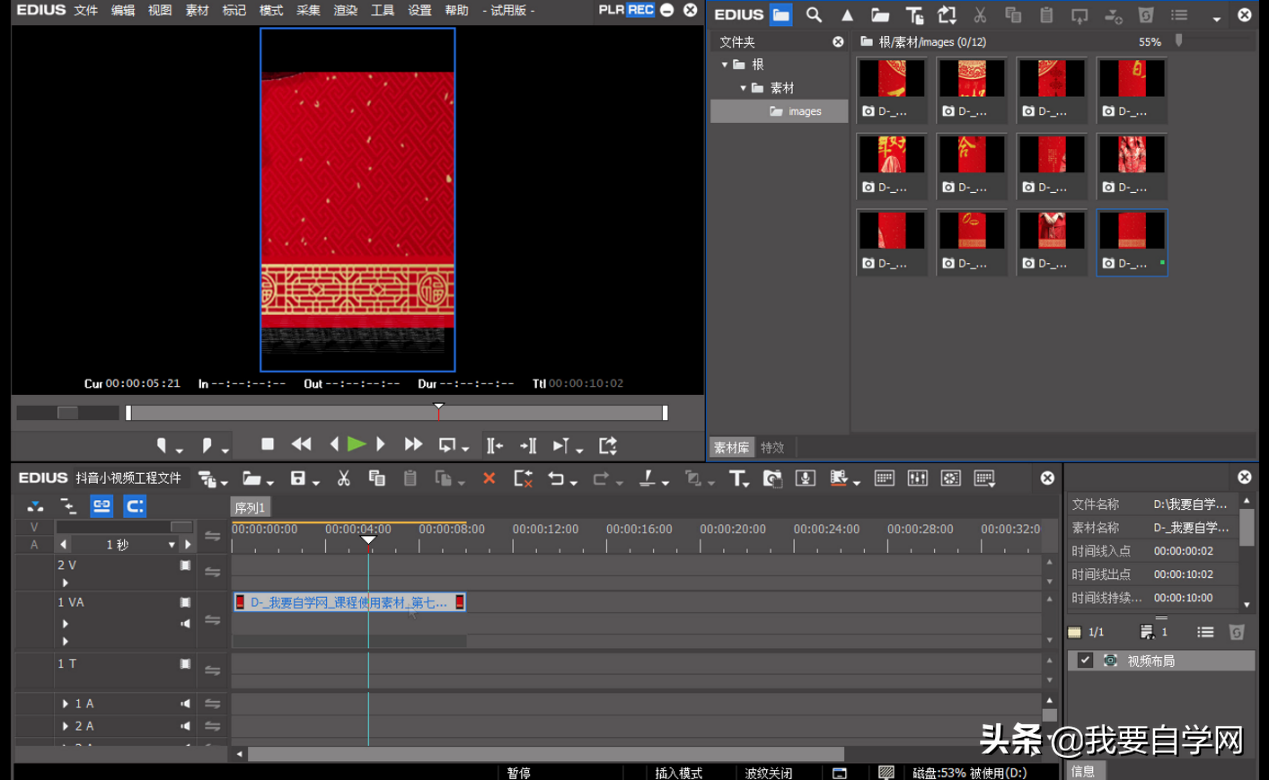
2、导入素材到素材库并拖到视频轨道。
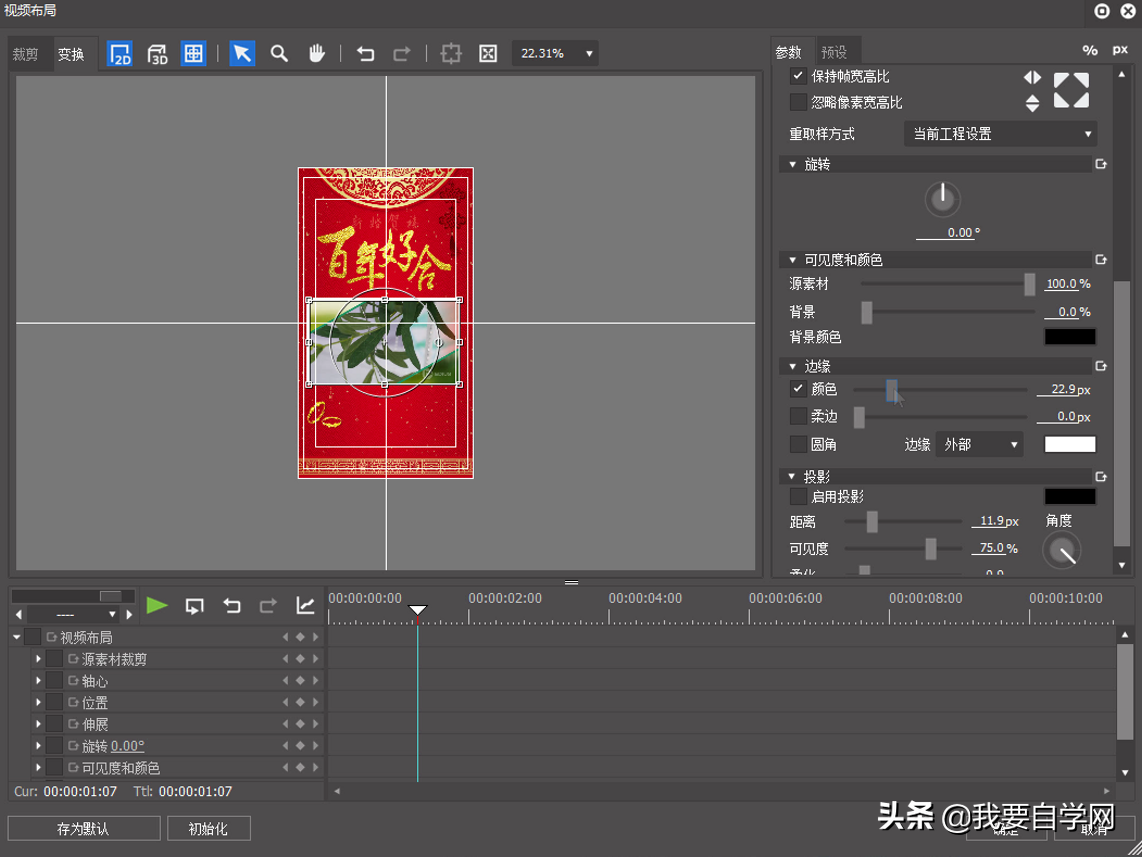
3.通过视频布局调整视频参数,给上层视频加点效果

4.搞定输出
二、教大家如何制作抖音个性排版,如下图
1.首先我们需要一张720×1280的背景图,用Photoshop打开
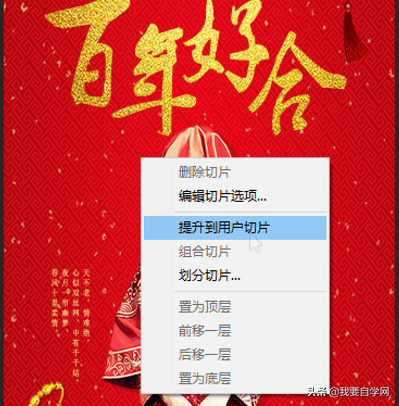
2.打开Photoshop的切片工具,在图片上点击右键选择提升到用户切片

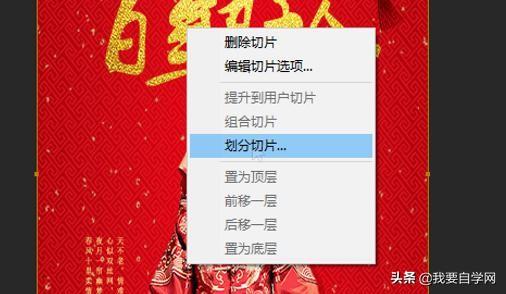
3.再次在图片上点击右键点击划分切片

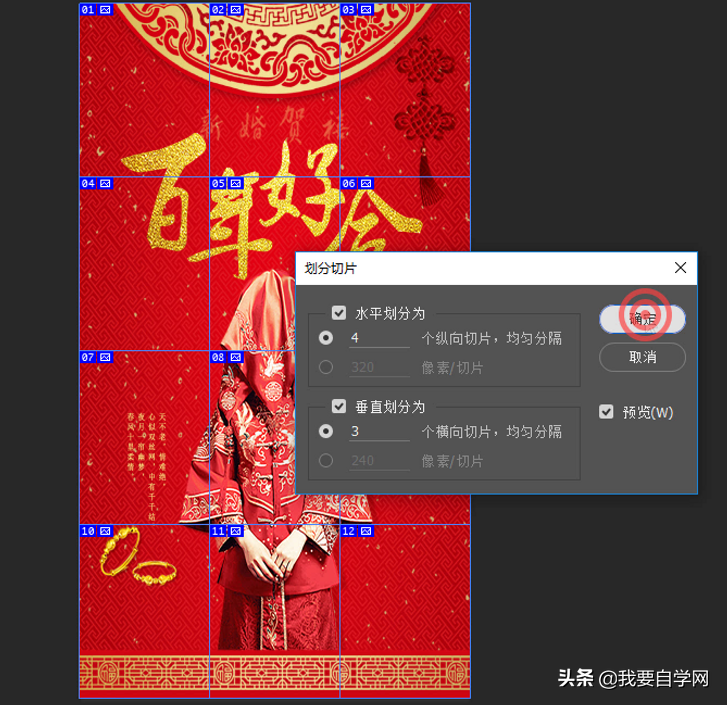
4、然后在弹出的对话框中水平划分输入4,垂直划分输入3点击确定

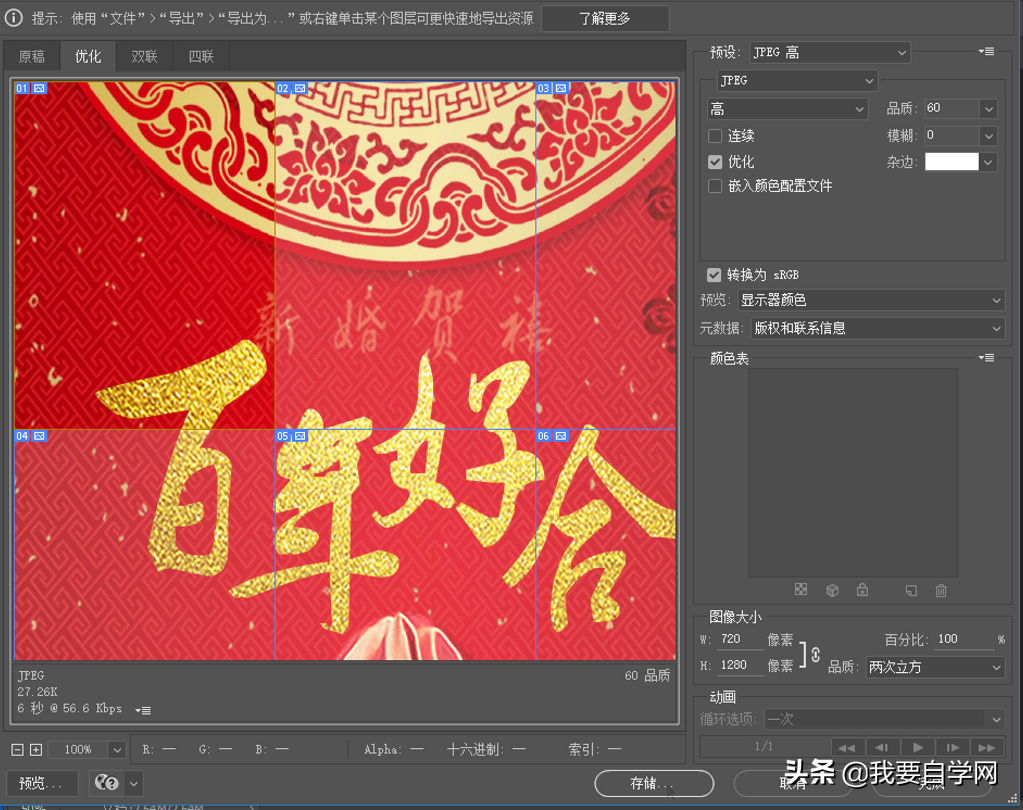
5.然后点文件—导出—存储为web所用格式选项

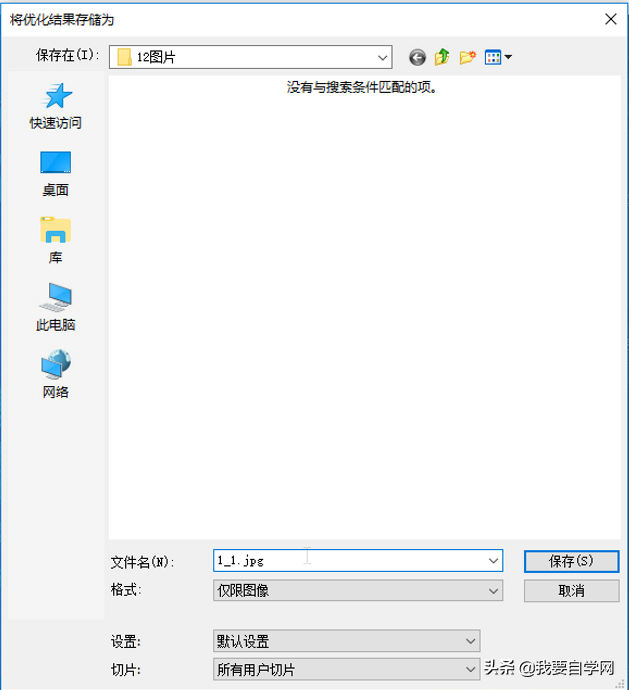
6、在弹出的对话框中点击存储,

7、选择存储位置存储为web所用格式,输入文件名字,12张缩略图就做成了,而且是按照1—12的顺便保存的,我们制作视频的时候不能打乱他的顺序


8、接下来把12张图片的文件夹导入到edius工程素材库,把12号图片导入到视频轨道

9、按照图片的尺寸重新定义工程参数,目的是让视频尺寸给小图片一样,更改帧尺寸为240×320,其他参数不变,然后点击确定

10、按照这个尺寸编辑视频,注意我们必须把12号图片放在首帧,大概长度在5帧左右,如果上传到手机不显示首帧图片就把该图片拉长点,目的是让视频预览显示它
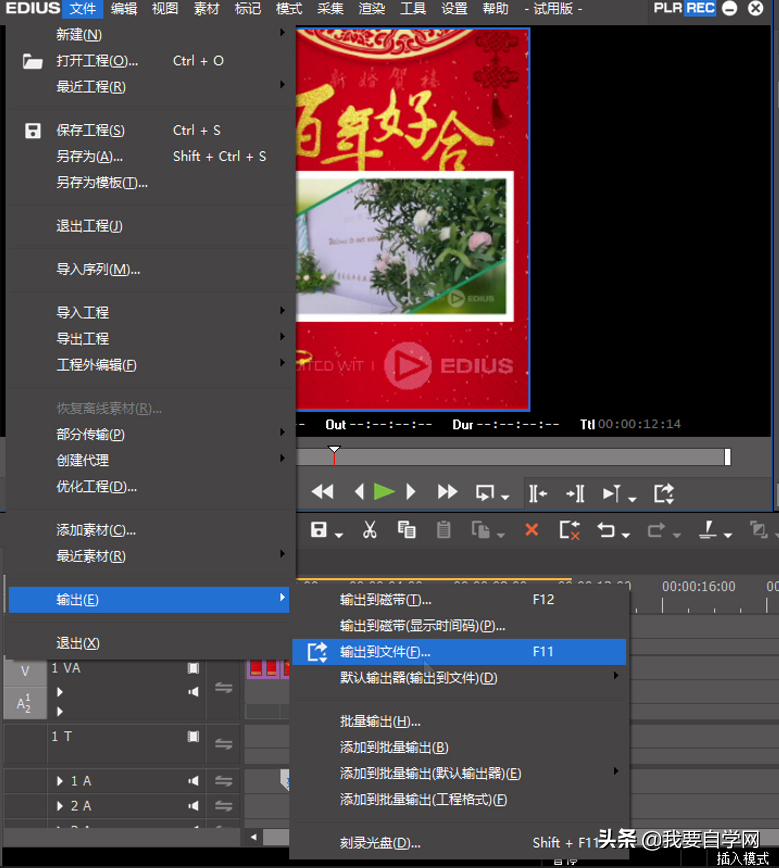
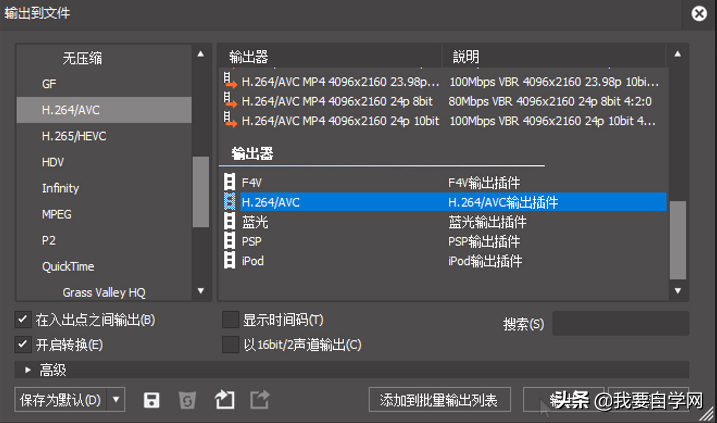
11、编辑完毕后输出,直接按键盘F11键,或是点击文件—输出—输出到文件

12、选择准备输出的格式,我们选择H264,然后点击输出

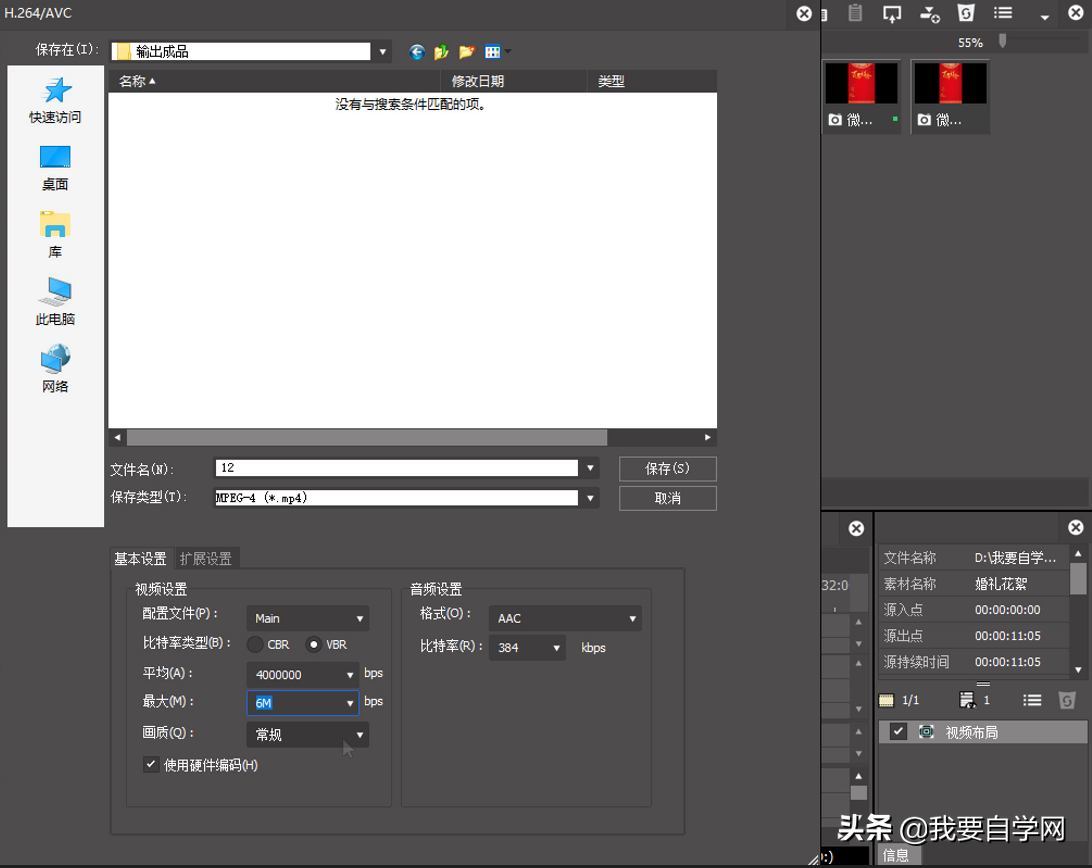
13、输入保存位置,文件名字,(注意视频文件名字一定要和图片名字一样),比特率选择VBR平均4M存储为web所用格式,最大6M就可以了,然后按照这个流程把剩下的11张图片做成视频保存好

14、将我们做好的12个视频按照12—11—10—9——-1的顺序上传到抖音,等待审核通过以后我们都得到了一个排版超棒的抖音排版了