前端是展现给用户的,是web的颜值担当,那么前端的颜值高低,就显得非常重要了。颜值的高低,很多时候就是布局方面的给用户的体验感。所以,网页布局对于前端来说,就是首先要掌握的一大重点。以前大多数网页都是采用盒状模型来布局,虽然最终都能实现效果,但总有一些地方让小白很难折腾,各种定位(position)绕得让人头晕。如今很多网页都采用flex弹性盒子布局,也得到了大多数主流浏览器的支持。今天就记录一下Flex布局的学习笔记。
一、概念
Flex布局常被翻译为“弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。当然这个官话,对于小白来说,基本是蒙圈的。
首先,容器是什么?
不要想复杂了,其实就是HTML的各种元素。比如:块元素div、table,行内元素span、em,行内块级元素input,label等。这些都是容器,有容乃大的器物。
二、第一个属性值开始尝试display:flex
HTML
CSS
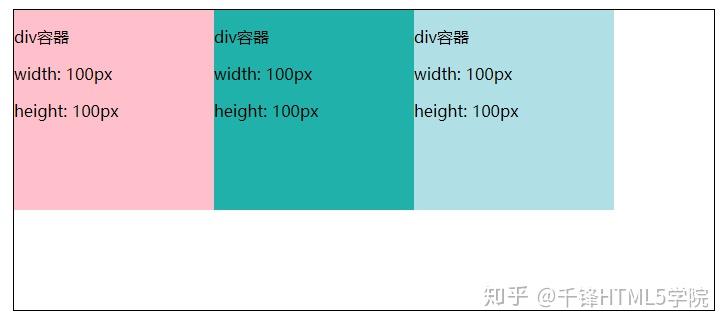
这里有两个容器,第一个是div class=flex01 的,第二个是div class=flex02的。第一个属性值设置为display:flex,第二个是传统的display:block。看他们在浏览器里呈现出来的结果吧!
浏览器呈现
通过Flex属性的li子元素,直接宽度都被自动压缩了宽度,阉割了!而传统的display:block,则自动换行了。当然这里还有一个Flex的默认属性在起作用,那就是flex-direction,它默认是flex-direction:row:横向排列。
三、Flex布局各属性尝试
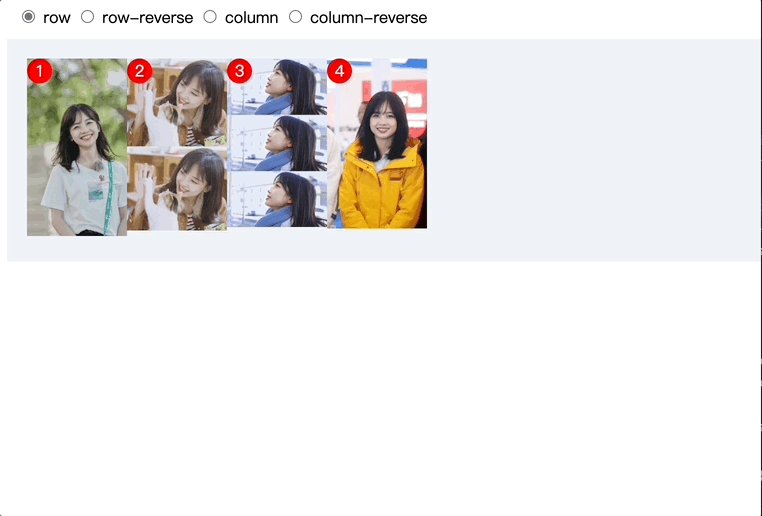
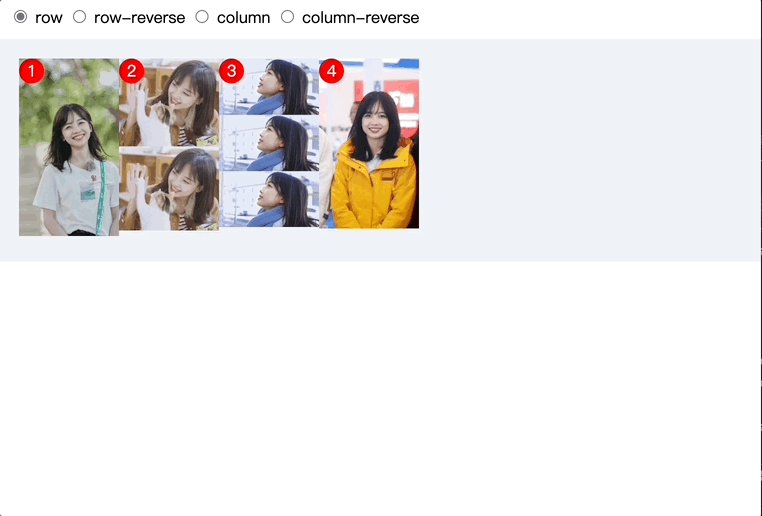
①主轴方向尝试:flex-direction|row,row-reverse,column,column-reverse
默认row属性值
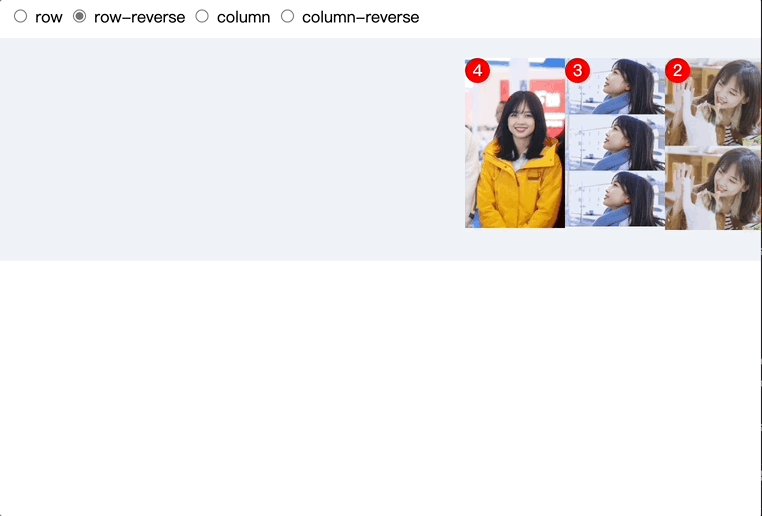
row-reverse属性
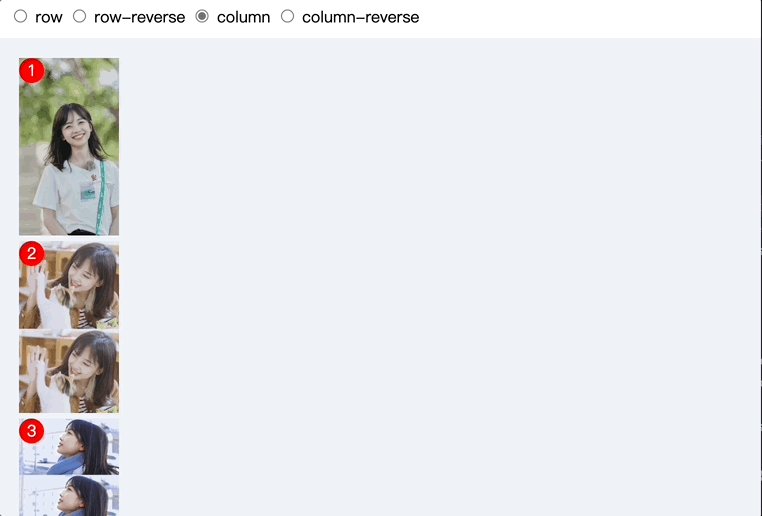
column属性值
属性值为column-reverse
②Flex元素属性flex-wrap:wrap | nowrap 、 flex-grow、flex-basis
flex-wrap:wrap
flex-basis:auto是定义该元素的空间大小,比如上面那的”a” 定义了宽度是300px,那么flex-basis 就依据我定的这个为基础标准进行空间的计算操作。
flex-basis属性要结合flex-grow来使用,以下效果呈现
flex-grow:1
abc三个元素的flex-basis值设置为100px,只要使用了flex-grow 属性,则一定会填满整个空间,先计算固定的acd 占的空间,剩余的就由这b独占。
③Flex元素属性align-items:stretch|flex-start|flex-end|center
stretch属性
stretch属性会在交叉轴上自动拉升空间适应内容的高度。
flex-start
flex-end
center居中对齐
其它Flex元素属性,下节再尝试笔记总结,欢迎大佬指正
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: lzxmw777