布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
一、先看看浏览器的支持情况:
flex浏览器支持情况
浏览器的支持方式,表明了应用场景,现在基本上在移动端应用较多。
二、常见的布局:
常见的布局
三、基本概念:
基本概念
1、采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
2、容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
四、用法:
1、任何一个容器都可以指定为Flex布局。
.box{ display: flex; }
2、行内元素也可以使用Flex布局。
.box{ display: inline-flex;}
3、必要的浏览器前缀不可省略。
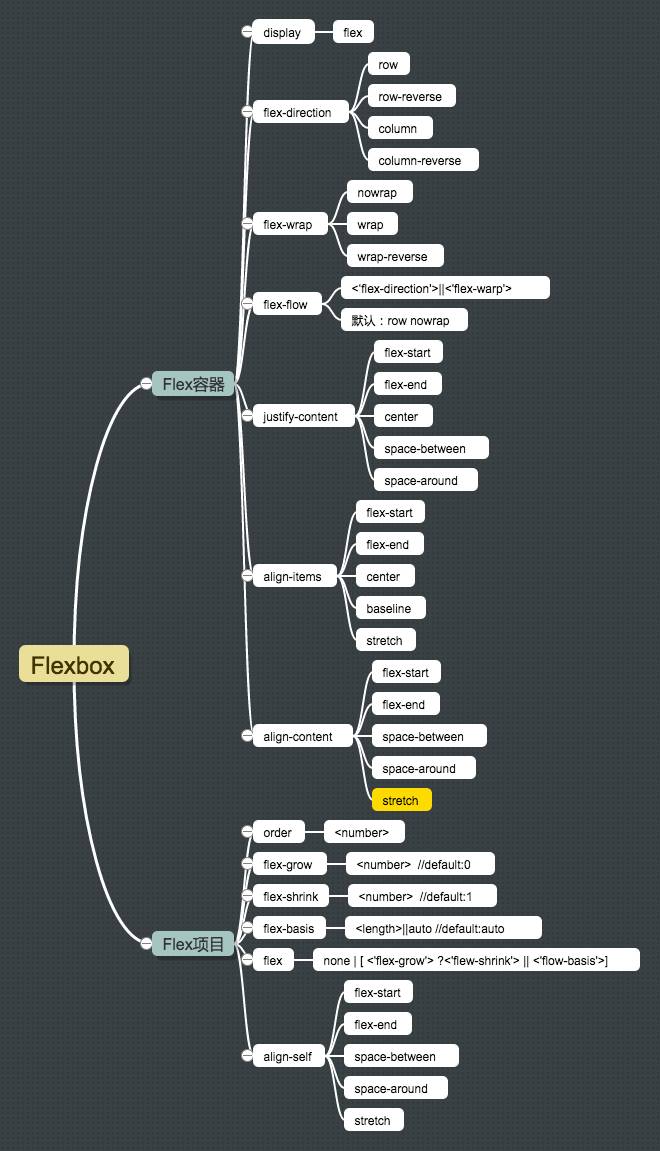
五、属性详解
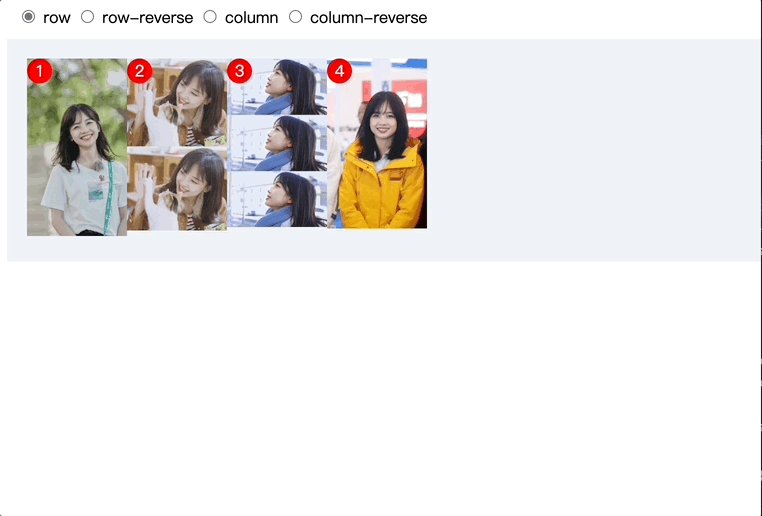
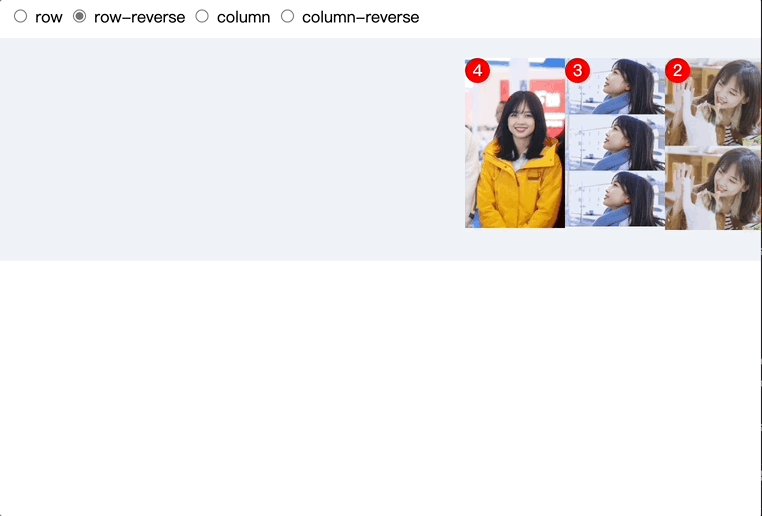
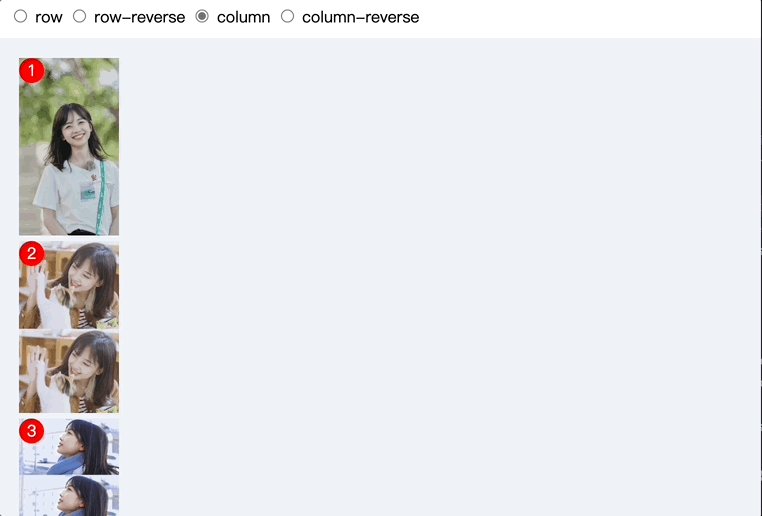
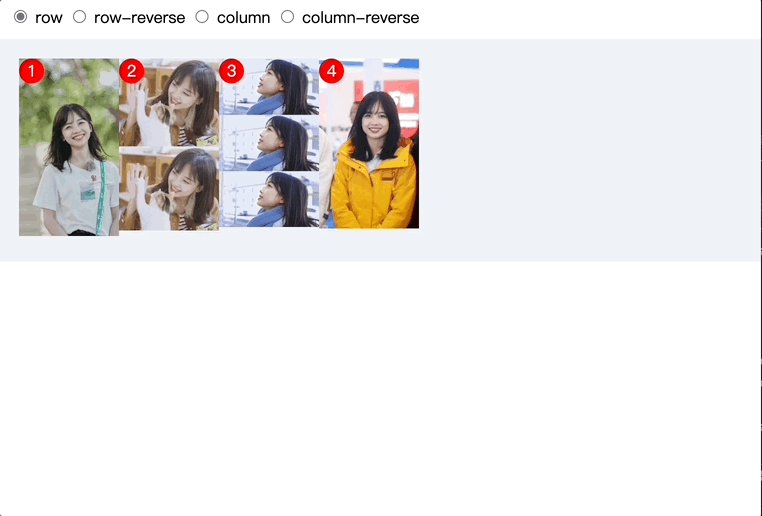
1、flex-direction属性(主轴的方向—即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
属性的含义
具体表现:
具体表现
2、flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
示例图
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
不换行的排列
wrap换行
wrap-reverse换行
文章太长了,故分为3节,下一篇继续写《css3中Flex 布局详解— 2》,将把剩下的参数写完。
不好意思,给你带来不便,敬请谅解!。
PS:摘抄于《阮一峰的网络日志》和《A Visual Guide to CSS3 Flexbox Properties
》
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: lzxmw777