一、码云代码托管
我们开发一个项目需要一个代码托管平台,这里选择码云。
1)注册登录
2)在码云上新建项目
3)安装git
4)克隆到本地
git clone 仓库地址
5)搭建项目环境
6)将代码上传到gitee.com的仓库中
git add .
git commit -m ‘备注文本’
git push (需要输入您的帐号(邮箱号)和密码)

在码云上建好仓库后,会出现如下的一个界面:
点击复制后在本地的文件夹中用上面的git命令建一个本地仓库,然后再码云上按照提示生成秘钥,用于连接本地仓库,上传项目代码到码云上课参考第六步的命令,下面说在仓库中搭建项目环境。
二、搭建vue项目环境
1)安装node.js是必须的,一般node都自带npm
2)使用npm全局安装webpack:npm i webpack -g
3)安装vue-cli脚手架 npm i vue-cli -g(安装完后,可以用vue -V检测是否安装成功)
以上步骤由于是全局安装,可以在同一台电脑上安装一次即可。
4)创建项目文件夹。vue init webpack 项目名称,然后会出现一些选择项,可根据自己的需要进行选择。
5)cd进入文件夹,安装依赖包:npm i
6)安装完成后启动项目:npm run dev
7)在浏览器的地址栏中输入localhost:8080,查看是否启动成功。
三、在webstorm中创建.vue的代码模板
如果使用别的IDE可以上网查找一下创建模板方法,在webstorm中:File->settings->editor->File Code and Templates->新建(name为vue,extension为vue),输入以下内容:
四、整理项目下的文件夹
项目几乎所有的工作实在src文件夹中完成的的,所以先整理src文件夹中的文件。
src:工作目录
assets:放资源文件处(一般放css/js/styl/img等)
components:所有的组件放在该文件夹下,除了App.vue(顶层组件)
router:配置路由处
App.vue:项目的入口文件,也是router出口处
main.js:全局配置
1)assets和components下的原有文件删除,在components文件夹下创建一个home文件夹表示根网页,然后在它下面创建home.vue会自动生成我们前面创建的模板。
home
2)修改routes下的index.js文件内容。由于刚才我们删除了assets和components下的原有文件,所以在index.js中将路径和名称修改正确。
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/home/home'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
}
]
})
3)修改App.vue文件
export default { name: 'App' } #app { }
4)由于文件中的css打算用stylus去写,所以先安装stylus
cnpm i stylus stylus-loader -S
安装完后,重启项目。
五、引入需要的全局文件reset.css、fastclick.js以及项目中需要的小图标
在网上或者自己写一个css样式初始化文件,然后放在assets->css目录下,由于全局配置在main.js文件中,所以再在main.js中引入:import ‘./assets/css/reset.css’。
移动设备上的浏览器默认会在用户点击屏幕大约延迟300毫秒后才会触发点击事件,这是为了检查用户是否在做双击。为了能够立即响应用户的点击事件,才有了FastClick。
安装:npm i fastclick -S
安装完成后在main.js中引入:
import FastClick from ‘fastclick’
// 使用
FastClick.attach(document.body);
引入项目中需要用到的小图标:
在阿里巴巴矢量图标库中搜索自己需要的小图标,然后添加到购物车中,最后将购物车中的所有图标下载到本地,供项目调用。将下载好的图标文件放到如下的文件中:

然后再main.js中引入:import ‘./assets/css/iconfont.css’。
六、分析项目结构创建基本组件
在分析完成项目的基本结构后,开始一一创建组件。
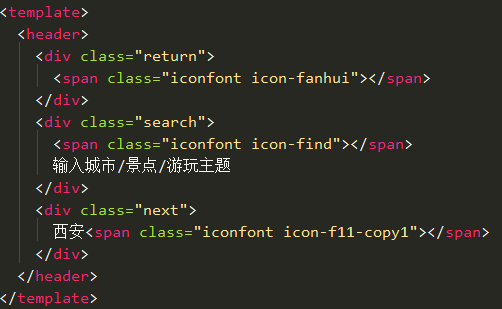
1、创建header组件
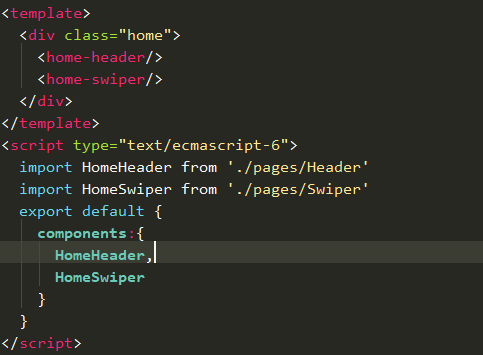
在Home.vue中引入并使用Header组件:
import HomeHeader from './pages/Header'
components:{
HomeHeader
}
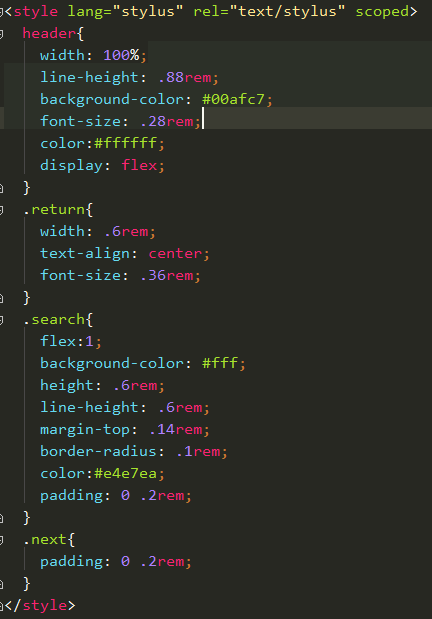
接下来写header部分的结构和样式:
在移动端的开发中用的一般是相对的一个值rem,所以在写样式和结构之前,先在reset.css中写一个初始的全局font-size:50px;


样式中的scoped不能忽略,它表示这是一个局部样式,只作用于当前的css。header部分一般为44px。Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。谁的flex为1就表示谁是弹性的。
2、创建swiper组件
1) 在home目录下的pages目录下新建swiper.vue,然后在Home.vue中引入swiper.vue组件。

2)项目中的轮播效果我们用插件来写:
进入搜索vue-swiper
安装swiper模块:npm install vue-awesome-swiper –save
在main.js中全局引入:
import VueAwesomeSwiper from 'vue-awesome-swiper' // require styles import 'swiper/dist/css/swiper.css' Vue.use(VueAwesomeSwiper);
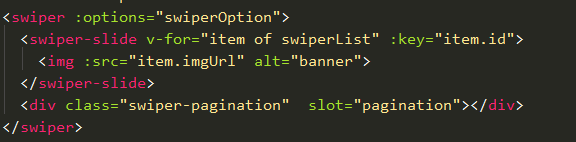
复制swiper结构HTML:
I’m Slide 1
I’m Slide 2
I’m Slide 3
I’m Slide 4
I’m Slide 5
I’m Slide 6
I’m Slide 7
swiper的逻辑处理:
data(){
return{
swiperOption:{
pagination: {
el: '.swiper-pagination'
},
loop:true,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false
}
}
c. 样式:
.swiper height: 0 background-color: #ccc padding-bottom: 26.666% img width: 100% height: 100% >>> .swiper-pagination-bullet width: 6px height: 6px background-color: #fff opacity: 0.2 >>> .swiper-pagination-bullet-active /* 样式穿透 */ opacity: 1 background: #e4e7ea
d.由于HTML中的数据需要动态渲染,所以需要将html改写,数据mock:

限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: lzxmw777