最近在Weekly邮件推送中查阅到这样的一条信息:
Chromium 团队宣布他们将随 Chromium 99(预计在明年 3 月发布)一起发布CSS Cascade Layers
会发现这条信息里面出现了一个CSS的新名词CSS Cascade Layers,出于好奇以及对新知识的渴望(说得我自己都信了,哈哈),于是查阅起CSS Cascade Layers的相关资料,试图搞懂它。
前置知识
at-rule规则
at-rule规则, CSS Conditional Rules Module Level 3新增的规则,是一条语句,它为CSS提供了执行或如何执行的指令,常见的at-rule规则有:
@import,允许用户从其他样式表导入样式规则
@font-face,允许我们引用自定义的字体
@keyframes,声明一个动画
@media,是条件CSS中的一种,其条件是一个媒体查询
@supports,测试用户代理是否支持CSS属性/值对
@viewport,用来控制移动设备上的viewport设置
Cascading and Inheritance Level
级联(层叠)与继承经过多年的发展迭代,目前已有多个版本(CSS2.2、Level3、Level4 和 Level5)
何为级联(层叠)?
层叠本质就是定义了如何合并来自多个源的属性值的算法,简单来说,CSS规则的顺序很重要。当两条同级别的规则应用到一个元素的时候,写在后面的就是实际使用的规则。
h1 {
color: red;
}
h1 {
color: blue;
}
两条规则优先级相同,所以顺序在最后的生效,h1是color:blue'胜出',显示蓝色。
只有CSS声明,就是属性名值对,会参与层叠计算。这表示包含CSS声明以外实体的@规则不参与层叠计算,如包含描述符的@font-face,@规则(at-rule规则)是做为一个整体参与层叠计算。
css属性一般来自于哪几个源?
1、用户代理样式表:浏览器的基本的样式表,用于给所有网页设置默认样式。
2、用户样式表:网页的作者可以定义文档的样式。大多数情况下此类型样式表会定义网站的主题。
3、浏览器的用户使用自定义样式表定制使用体验。
层叠(级联)算法如何过滤来自不同源的css规则?
相互冲突的声明按以下顺序适用,后一种声明将覆盖前一种声明:
1、用户代理样式表中的声明(浏览器的默认样式)。
2、用户样式表中的常规声明(用户设置的自定义样式,就如同我们的reset.css)。
3、作者样式表中的常规声明(开发人员设置的样式)。
4、作者样式表中的!important声明
5、用户样式表中的!important 声明
过滤来自不同源的css规则后,确定同源优先级高低,决定谁“优胜”
!important > 内联style > #id > .class > 标签
了解级联算法有助于帮助我们理解浏览器是如何解决样式规则冲突,也就是浏览器决定哪个样式规则运用到元素上,更多相关css级联的了解:

何为继承?
当元素的一个继承属性没有指定值时,则取父元素的同属性的计算值 。只有文档根元素取该属性定义的默认值,类似的属性有color、font-size等 。
CSS是由Cascading Style Sheets三个词的首字母缩写,很多人将其称为层叠样式表或者级联样式表.
@layer
CSS Cascade Layers,也叫做CSS级联层,是Cascading and Inheritance Level5 规范中新增了一个新的 CSS 特性,对应的CSS属性写法@layer,即一个新的 @ 规则,也就是大家所说的at-rule 规则。
为啥会出现@layer?
通过上面我们对级联介绍,我们已经看到了顺序对于层叠的重要性,同权重的css属性后者会“优胜”前者,权重不同会根据CSS声明来源和优先级算法来判断谁“优胜”。!important的CSS规则自动将它跳到层叠算法的前面,能够覆盖普通规则的层叠。
也就是说我们一般会使用选择器权重和顺序作为控制级联的方法,但是这样却会时常碰到:
使用较高权重的选择器来防止你的代码被后面的代码(或别人的代码)覆盖。但这也会引起另一个不良的现象,可能会在代码中新增很多带有 !important 的样式规则,这本身就会引起更多的问题,比如 !important 在 CSS 样式表中随处可见,需要覆盖的时候难以被覆盖 。
使用较低权重的选择器又很容易被后面的代码(或别人的代码)覆盖。比如你在引入第三方代码库或组件时,自己的代码可能被覆盖。
这两个现象也是编写CSS代码,特别是在一个大型项目或多人协作的项目中常出现。也给很多CSS开发者带来很多困扰。
虽然社区有很多第三方方案,如CSS-in-JS、CSS Modules 和 CSS Scoped等来协助解决级联所带来的问题,但由于源码顺序(打包产物)仍然起着决定性的作用,顺序带来的覆盖和冲突依旧未真正的解决,而且选择器权重仍然比层的顺序(源码顺序)更重要。
这样的背景促进了@layer的出现,要真正的解决级联带来的这些问题。
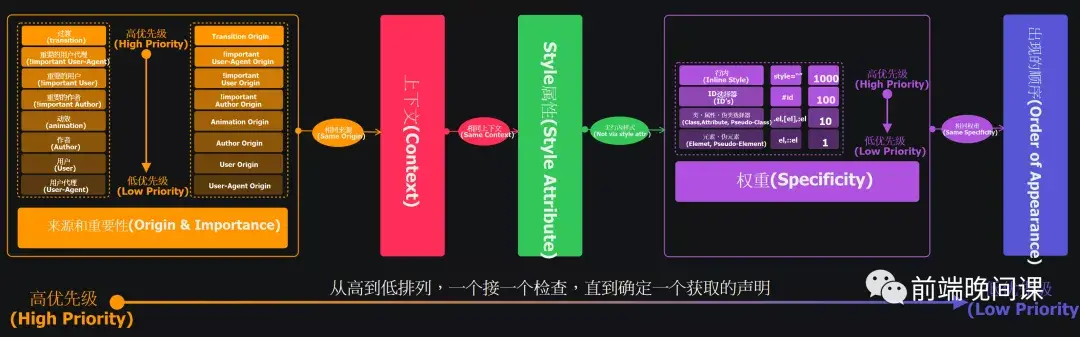
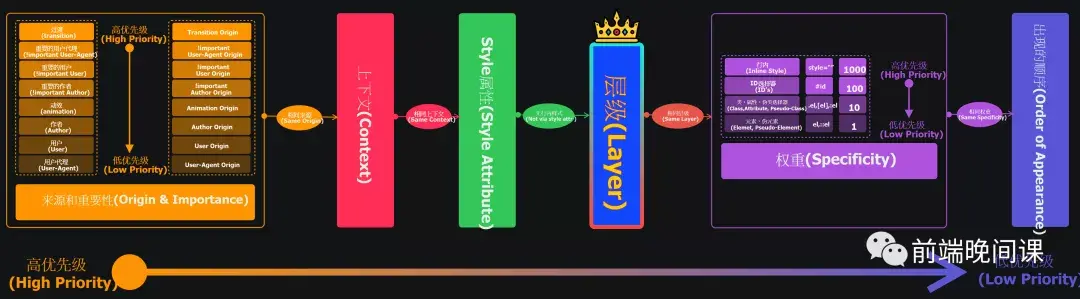
@layer的出现,也要求我们对以往css级联有个新的了解,

可以看出CSS的级联层一般位于“Style 属性”(Style Attribute)和 CSS 选择器权重(Specificity)之间。
使用CSS级联层,可以通过@layer at-rule将 CSS 分成多个层。
与 CSS属性来源 在用户样式表和作者样式表风格之间提供权衡的方式相同,Cascade Layers 提供了一种结构化的方式来组织和权衡单个 来源 内的关注点
如何使用
创建级联层
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: lzxmw777