今天在远程面试一位候选人的时候,出了一道关于数组去重的笔试题,原本以为这是比较基础的题目,应该1-2分钟就可以做出来,没想到花了20分钟,中途切屏竟然高达34次!

IMG_3081.JPG
结果当然是没有通过面试,结束面试后,虽然感叹此乃神人也,但对于切屏的技术实现也提起了兴趣,所以有了这篇文章,下面笔者将一点点实现关于视屏面试是如何监听切屏的!
一、监听切换原理
为什么可以监听浏览器窗口的切换呢?那自然是因为浏览器自带了相关的API了,那就是利用visibilitychange属性,MDN的介绍:
当其选项卡的内容变得可见或被隐藏时,会在文档上触发 visibilitychange (能见度更改)事件。
所以我只需要注册监听对visibilitychange的事件即可:
document.addEventListener("visibilitychange", function() {
if(document.visibilityState == 'hidden'){
//todo...
} else if (document.visibilityState == 'visible') {
//todo...
}
});
复制代码
这里需要注意的是,MDN的上有说明的是,不要使用window而是document:
出于兼容性原因,请确保使用 document.addEventListener而不是window.addEventListener来注册回调。Safari
这个属性存在浏览器兼容性问题:
image-20220218225309780.png
在IE10以下不支持该属性
二、创建项目
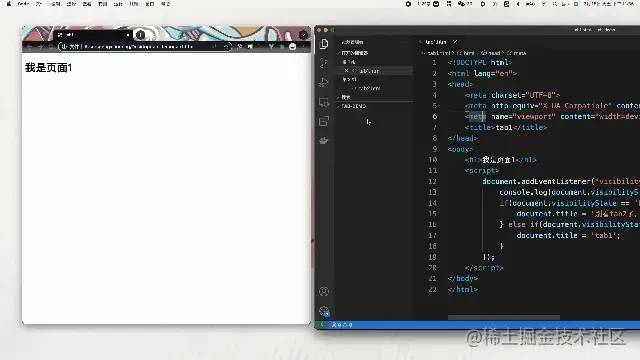
准备两个html文件,内容如下:
<html lang="en">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
tab1
我是页面1
document.addEventListener("visibilitychange", function() {
console.log(document.visibilityState);
if(document.visibilityState == 'hidden'){
document.title = '别看tab2了,看我';
} else if(document.visibilityState == 'visible') {
document.title = 'tab1';
}
});
复制代码
运行一下,看一下效果:

1645198088493.gif
已经可以实现两个tab页签之前的切换了。但是别高兴的太早!!

因为这只是实现了窗口之间的切换,假如存在扩展屏(从一个屏幕移到另一个屏幕)或者是只有一个窗口,但是打开了其他app,是无法监听到的,比如我从浏览器切换到编辑器:

1645199169912.gif
所以,如果只靠visibilitychange这个属性,不能完全实现我们的需求,那还有什么办法呢?当然有的,我们可以监听当前窗口是否处于焦点状态! ,直接上代码:
<html lang="en">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
tab1
我是页面1
document.addEventListener("visibilitychange", function() {
console.log(document.visibilityState);
if(document.visibilityState == 'hidden'){
document.title = '别看tab2了,看我';
} else if(document.visibilityState == 'visible') {
document.title = 'tab1';
}
});
window.onfocus = function () {
document.title = 'tab1';
};
window.onblur = function () {
alert('请注意,你切屏了!');
};
复制代码
然后在看一下效果:
1645200141115.gif
从浏览器切换到编辑器,单个窗口的情况下,失去焦点也能监听到
三、离开计时
从恐怖的34次切屏截图可以看到,除了统计切屏次数外,还有离开的时长,这个也不难,只需要记录离开和再次进入的时间即可:
let n = 0;
let isFirst = true;
window.onfocus = function () {
if(!isFirst) {
alert(`请注意,你切屏了!总共离开${n}秒`);
isFirst = true;
n = 0;
}
document.title = 'tab1';
};
window.onblur = function () {
isFirst = false;
setInterval(function() {
n++;
}, 1000)
};
复制代码

image-20220219005354790.png四、总结
本次演示代码没有很强的逻辑性,还有很多可以优化的地方,比如:
alert弹框点击也会导致当前窗口失去焦点
离开计时可以做成动态自增的
没有实现切屏的次数,可以通过缓存的方式记录
真实场景下,应该是通过实时通信的方式通知面试官
还有很多,这里就不一一列举了,本篇文章只是为了还原当时面试的场景,大家就当娱乐的同时,顺便学习,发挥自己的想象力怎么做的更好了。
最后,友情提示,视频面试不要再切屏了,面试官是可以看到的!!!

限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: lzxmw777