开发一个edge的扩展:当鼠标放在网页的图片上时,出现一个保存按钮,点击按钮,可以保存图片。

好的,以下是开发Edge扩展的步骤:
1.准备工作
首先,你需要下载并安装Visual Studio Code和Node.js。
2.创建项目
打开Visual Studio Code,选择“文件”>“新建文件夹”,创建一个新的文件夹,并在该文件夹内打开终端。
在终端中输入以下命令:
npm init按照提示输入相关信息,创建一个新的npm项目。
3.安装必要的依赖
在终端中输入以下命令,安装必要的依赖:
npm install --save-dev gulp gulp-zip gulp-rename
npm install --save webextension-polyfill其中,gulp是一个自动化构建工具,gulp-zip和gulp-rename是gulp的插件,用于打包和重命名文件。webextension-polyfill是用于实现跨浏览器扩展的Polyfill库。
4.编写代码
在项目根目录下创建一个名为“src”的文件夹,用于存放扩展的源代码。在src文件夹下创建一个名为“manifest.json”的文件,用于描述扩展的属性和功能。
以下是一个基本的manifest.json文件示例:
{
"manifest_version": 2,
"name": "Save Image",
"version": "1.0.0",
"description": "A simple extension to save images",
"icons": {
"48": "icon.png"
},
"permissions": [
"activeTab"
],
"browser_action": {
"default_icon": {
"48": "icon.png"
},
"default_title": "Save Image",
"default_popup": "popup.html"
}
}其中,manifest_version表示manifest文件的版本,name表示扩展的名称,version表示扩展的版本号,description表示扩展的描述,icons表示扩展的图标,permissions表示扩展需要的权限,browser_action表示扩展的浏览器行为。
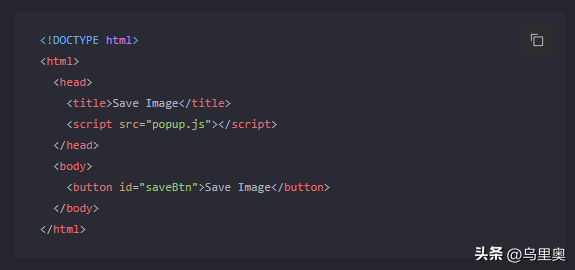
在src文件夹下创建一个名为“popup.html”的文件,用于显示保存按钮。以下是一个基本的popup.html文件示例:
Save Image

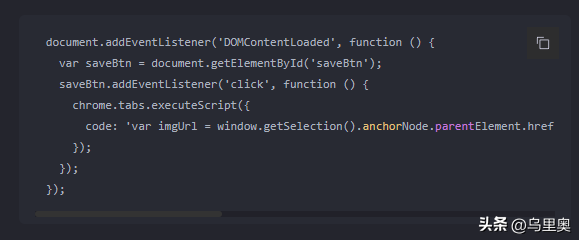
在src文件夹下创建一个名为“popup.js”的文件,用于实现保存功能。以下是一个基本的popup.js文件示例:
document.addEventListener('DOMContentLoaded', function () {
var saveBtn = document.getElementById('saveBtn');
saveBtn.addEventListener('click', function () {
chrome.tabs.executeScript({
code: 'var imgUrl = window.getSelection().anchorNode.parentElement.href || window.getSelection().anchorNode.parentElement.src || window.getSelection().anchorNode.src; chrome.runtime.sendMessage({url: imgUrl});'
});
});
});
在popup.js中,我们使用chrome.tabs.executeScript方法执行一个JavaScript脚本,该脚本会获取当前页面中鼠标所在图片的URL,并将其通过chrome.runtime.sendMessage方法发送给扩展的后台脚本。
在src文件夹下创建一个名为“background.js”的文件,用于接收并处理保存请求。以下是一个基本的background.js文件示例:
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
if (request.url) {
chrome.downloads.download({
url: request.url,
saveAs: true
});
}
});在background.js中,我们使用chrome.runtime.onMessage.addListener方法监听来自popup.js的消息,并调用chrome.downloads.download方法保存图片到本地。
5.打包扩展
在终端中输入以下命令,使用gulp打包扩展:
gulp打包完成后,会在项目根目录下生成一个名为“save-image.zip”的压缩包,该压缩包即为Edge扩展。
6.安装扩展
在Edge浏览器中,选择“扩展”>“管理扩展”,打开扩展管理页面。将“开发者模式”开启,点击“加载已解压的扩展”,选择项目根目录下生成的“save-image.zip”文件。扩展安装完成后,即可在网页中使用保存图片功能。
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: lzxmw777