VuePress是vue作者尤雨溪新出的工具,主要是解决编写技术文档的问题。vuePress可以说是我见过的最简单的静态页面搭建工具。经过一段时间的使用之后,来和大家汇报一下使用的心得。

1.创建一个vuepress项目
vuePress要求node版本>=8,你可以执行一下命令查看自己的node版本。

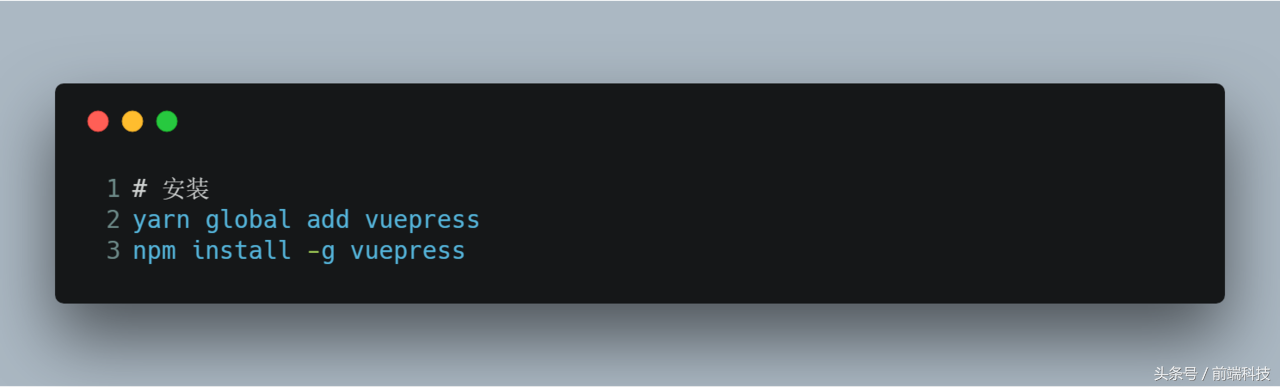
全局安装vuepress,支持yarn和npm两种方式。

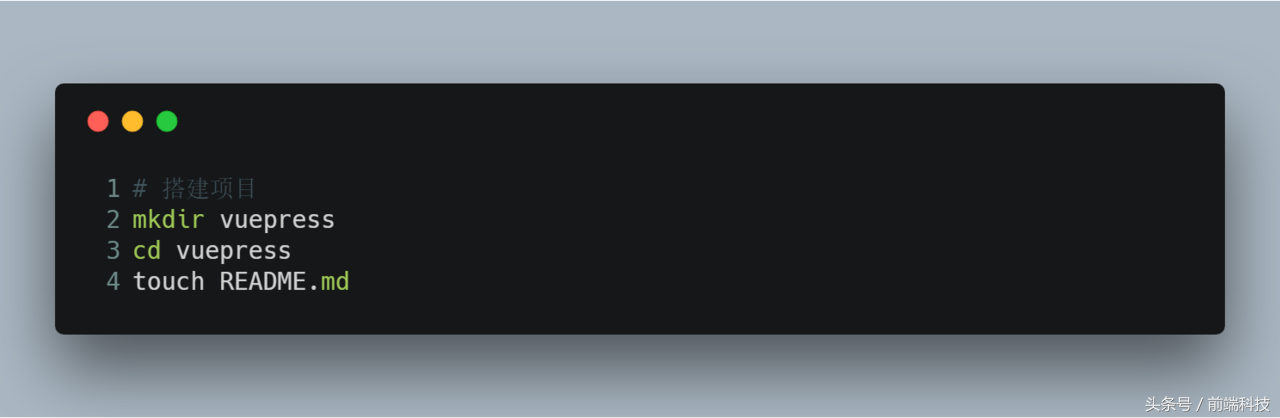
新建一个目录存放项目文档,然后在目录下新建README.md文件。注意文件名必须是README,因为这是vuepress的约定,vuepress会把README.md做为home文件,或者入口文件。没有这个文件,启动vuepress项目会报错。

接下来启动项目,启动之前最好编辑一下md文件,这样可以看到内容。启动的方式很简单。

启动后在:8080就能看到刚才新建的Markdown文档。
是不是非常简单,vuepress实际上是一个vue单页面应用,整合了vue和vue-router,自带默认的主题和服务端渲染,开箱即用不需要做任何配置。当然为了能简单的使用,vuepress有一些约定,这对开发人员并不是问题。如此简单的操作,是不是觉得搭建静态页面十分容易了呢?
2.设置页面样式和功能
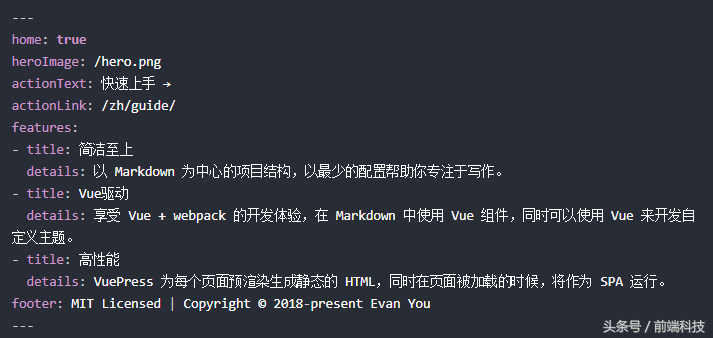
设置主页
默认的主题提供了一个首页(Homepage)的布局 (用于 这个网站的主页)。想要使用它,需要在你的根级 README.md 的 YAML front matter 指定 home: true。

设置导航链接
编辑.vuepress/config.js:
vuepress的配置和使用都十分的简单,尤大大帮你设置好了很多配置。所以用vuepress来构建文档项目是非常快速的,只需要稍微配置一下,一个漂亮的文档站点就建好了。对于使用vue开发的项目来说更是福音,因为vuepress在Markdown文件中支持vue组件,这样写出来的文档觉得直白。
但是我们也要看到vuepress的缺点,因为默认了很多配置,非常欠缺灵活性。好了,关于vuepress就和大家介绍到这里,欢迎你给我留言。如果你觉得文章不错,也欢迎你点赞,转发,谢谢。
限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: lzxmw777