前端免费教学来啦,ts学不会的同学就来看看吧,纯干货哈。好记性不如烂笔头,webpack + typescript 或者 vite + typescript 的组合都是自学的时候最简洁高效的一种方式,学习框架都是化繁为简逐个攻破。稍微粗略的汇总了一个小项目分享整理成笔记分享给前端学习的友友们。不是特别的正规,大斌只是粗略的温习了一遍基本是靠着记忆和手敲的命令行。目的是为了强化记忆,毕竟现在写代码的安装环境的步骤少了很多,真快忘了。哎。。。。
废话不多说直接上干货。
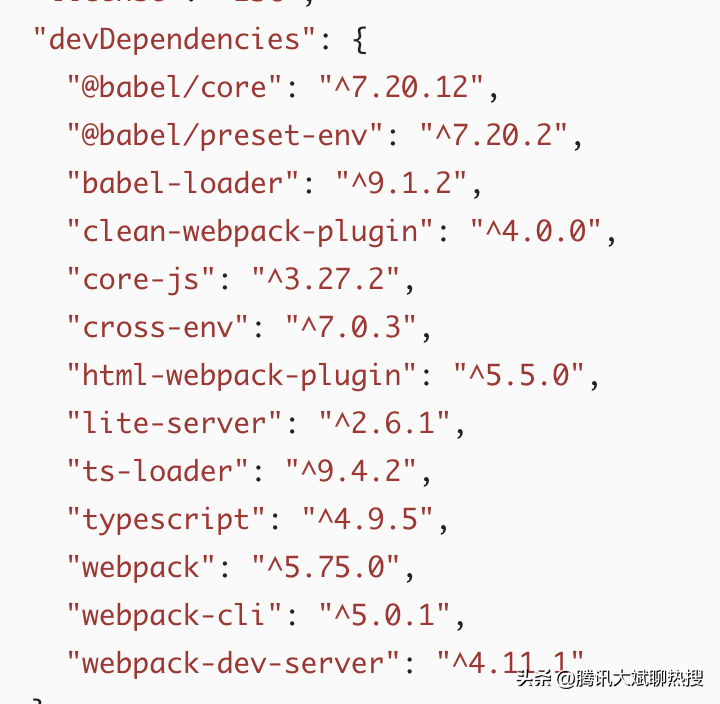
要跑ts的代码工程中装哪些依赖配置?
yarn add -D webpack webpack-cli typescript ts-loader cross-env
yarn add -D @babel/core @babel/preset-env babel-loader core-js
yarn add -D html-webpack-plugin clean-webpack-plugin
"@babel/core": "^7.20.12",
"@babel/preset-env": "^7.20.2",
"babel-loader": "^9.1.2",
"clean-webpack-plugin": "^4.0.0",
"core-js": "^3.27.2",
"cross-env": "^7.0.3",
"html-webpack-plugin": "^5.5.0",
"ts-loader": "^9.4.2",
"typescript": "^4.9.5",
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.11.1"
缺一不可,这些都有用都是最最基础的配置,大斌习惯用cnpm 或者 yarn 这里演示的是yarn 的安装模式,其实cnpm 安装也是类似的 只要把 yarn add 统一 替换成 cnpm i 。相信大家都是懂得在这不再强调哈。
webpack配置文件怎么配置?webpack.config.js详细的文件内容可以参考如下文件处理
//webpack.config.js
//引入一个包
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
// 所有的配置信息
module.exports = {
// 入口文件
entry: "./src/index.ts",
// 指定打包文件所在目录
output:{
// 打包文件的目录
path: path.resolve(__dirname, 'dist'),
// 打包后文件的文件名
filename: "bundle.js",
// 告诉webpack不使用箭头函数
},
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx'],
},
devServer: {
open: true,
port:3001
},
// 指定webpack打包使用的模块
module:{
// 指定加载的规则
rules:[
{
//test是规则生效的文件
//(使用ts-loader匹配ts结尾的文件)
test:/.ts$/,
use:[
// 配置babel
{
// 指定加载器
loader: 'babel-loader',
// 设置babel
options:{
// 设置预定义环境
presets:[
[
// 指定环境的插件
"@babel/preset-env",
// 配置信息
{
// 兼容的目标浏览器
targets:{
chrome:"88"
},
// 制定corejs版本
"corejs":"3",
// 使用corejs的方式“usage”:按需加载
"useBuiltIns": "usage"
}
]
]
}
},
'ts-loader'
],
//排除的文件
exclude:/node-modules/
}
]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template: './src/index.html',
})
]
}
上面的批注已经足够大部分朋友学习了。这是最核心的配置,由于是学习复习的自己纯手写的缘故并没有加入过多复杂的配置,初衷就是为了搭建代码运行环境所用。
tsconfig.json / package.json 的简单配置包含哪些内容可以参考如下代码
//tsconfig.json
{
"compilerOptions": {
"module": "ES6",
"target": "ES5"//强目标文件转译成es5 让浏览器能识别
// "strict": true
}
}
//package.json
{
"name": "tslearn",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --config webpack.config.js",
"dev1": "webpack-dev-server",
"server": "lite-server",
"ts": "tsc main.ts && node main.js",
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.20.12",
"@babel/preset-env": "^7.20.2",
"babel-loader": "^9.1.2",
"clean-webpack-plugin": "^4.0.0",
"core-js": "^3.27.2",
"cross-env": "^7.0.3",
"html-webpack-plugin": "^5.5.0",
"lite-server": "^2.6.1",
"ts-loader": "^9.4.2",
"typescript": "^4.9.5",
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.11.1"
}
}
这块最关键的还是关于ts的配置文件啦 我只是按最简单的方式写的具体的可以参考官网,上面有详细的各个配置的明细。运行的时候 “dev”: “cross-env NODE_ENV=development webpack-dev-server –config webpack.config.js” 其实也蛮简单的就是各种差异化配置就行了。 记住万变不离其宗,重点你好掌握的是封装的思想。将核心的内容进行封装,差异化的时候针对性的写文件去支持即可。
ts+webpack 工程的结构和运行效果展示

本地项目的目录结构

运行的代码效果

最核心的精华
/*
* @Author: Evan-lian
* @Date: 2023-02-03 11:15:29
* @LastEditors: Evan-lian
* @LastEditTime: 2023-02-08 10:47:10
* @Description:
*/
import {bb} from "./a";
console.log(bb)
var btns = [{ name: 'b1', click: function () { } }, { name: 'b2', click: function () { } }, { name: 'b3', click: function () { } }];
console.log(btns);
function bind() {
for (var index = 0; index {
return console.log(aa)
}
```限 时 特 惠: 本站每日持续更新海量各大内部创业教程,一年会员只需98元,全站资源免费下载 点击查看详情
站 长 微 信: lzxmw777